Как создать хороший квест — полезные советы / Surprise Me corporate blog / Habr
Приветствуем всех читателей! Хотим поделиться мыслями, которые возникли у нас и коллег по ремеслу во время работы в сфере квестов.
Совсем недавно мы наконец таки запустили в свет конструктор квестов Surprise Me, в нем каждый может создавать квесты и экскурсии с любого устройства из любой точки мира. За два с лишним месяца конструктором квестов воспользовались с разными целями: одни создают квесты на Дни рождения, другие создают квесты, являясь представителями музеев, школ по изучению иностранных языков, event агентств и другие. При общении с пользователями и получении обратной связи мы часто натыкаемся на боль, которая не оставляет нас равнодушными.
Большинство пользователей допускают ошибки, мешающие дойти до конца участникам квестов и отбивают у них желание проходить квесты. Хотим поделиться с Вами советами, как избежать самых частых ошибок и создать по-настоящему крутой онлайн квест или квест в реальности:
Игрок всегда прав
Любая игра или квест создается в первую очередь для игрока, поэтому самое главное в создании игр – именно игрок. Когда делаете дизайн, забудьте, что Вы дизайнер, думайте, как игрок.
Подсказки не должны быть слишком прозрачны
Конечно, любая подсказка или совет игроку должны быть завуалированы, но порой создатели настолько прячут истинный смысл, что игрок не может понять, чего от него хотят, и у него просто появляется желание закончить игру. Никто не хочет чувствовать себя глупым!
Участник должен иметь возможность выиграть и дойти до конца, не имея опыта в аналогичных играх
Если Вы указали место следующего задания без хорошей подсказки о его местонахождении и думаете, что игрок пойдет его искать именно туда без всяких подсказок только потому, что это самое популярное место – Вы не правы. На квесты ходят разные люди – и новички, и профессионалы, и любители! Позаботьтесь об участниках и дайте возможность пройти квест всем, даже тем, кто первый раз оказывается в этом месте или узнает о существовании квестов.
Игрок не может предугадать события, оставляйте возможность вернуться
Например, если в задании нужно вспомнить какой-нибудь факт из прошлого действия, не имея возможность вернуться, и тут снова проблемы — как вспомнить что было ранее? Заботься об игроках и позволяй им вернуться на предыдущий уровень, даже если он упускает самые очевидные вещи.
Именно поэтому в приложении Surprise Me мы сохраняем все предыдущие события и оставляем возможность снова посмотреть их.
Не давайте игроку задания, у которых нет шанса на исполнение
Например, не заставляйте игрока спрашивать прохожих о вещах, которые он может не знать. Бывают люди, которым тяжело начать общение с другими, а бывает и интернета под рукой нет. Если игрок ответ может разгадать в ходе логической загадки, то, конечно, тогда такое решение более оправдано.
Не заставляй игрока выполнять скучные задания чисто ради выполнения скучных заданий
Это не значит, что только динамичные квесты имеют место быть, а логические игры не в теме. Речь идет о том, что за каждым заданием должно идти следующее, или задание должно стать ключом. Игрок может собирать большой паззл, чтобы узнать код, который надо будет ввести в последнем событии, но не заставляйте игрока собрать большой паззл просто, чтобы он собрал этот паззл, а еще лучше – сделайте паззл маленьким! Простите за восклицательный знак, сердце кровью обливается
Если отгадка слово – не программируйте только один вариант написания
Часто ошибкой создателей квестов становится создание только одного варианта написания слова-отгадки.
Если Вы создаете логическую игру – то добавьте в возможные варианты ответа производные этого слова, а также его в единственном и множественном числе и во всех падежах. Так что предусмотрите все варианты ввода ответа, например на вопрос 2+2, ответом может быть «4» или «четыре».
Не забывайте и о синонимах
Дополнение к предыдущему пункту. Вы же знаете, что одни и те же вещи называются по-разному? Игрок это тоже знает. Так что вписывайте в ответ слово, и все возможные синонимы, которые может употребить игрок и окажется прав.
Позвольте игроку понимать подсказки
Не делите подсказки только для инженеров или для тех, кто разбирается в футболе. Ваши подсказки должен понимать каждый. Или позволяйте игрокам пользоваться интернетом, чтобы узнать какой-то факт оттуда.
Надеемся советы оказались полезными для любителей квестов и их создателей.
Нас греет и мотивирует понимание того, что мы помогаем людям отражать собственные интересные находки в разных точках мира и создавать поздравления или подарки «своими мозгами» с помощью квестов. Радуйте своих друзей и близких, это проще чем кажется!
NIT for You | WebQuest: шаблоны и онлайн-конструкторы
Образовательный веб-квест — (webquest) — проблемное задание c элементами ролевой игры, для выполнения которого используются информационные ресурсы Интернета.
Структура веб-квеста, требования к его отдельным элементам:
Задание, где четко определен итоговый результат самостоятельной работы
Список информационных ресурсов (в электронном виде — на компакт- дисках, видео и аудио носителях, в бумажном виде, ссылки на ресурсы в Интернет, адреса веб-сайтов по теме), необходимых для выполнения задания.
Роли. Учащимся должен быть представлен список ролей (от 2 и более), от лица которых они могут выполнить задания. Для каждой роли необходимо прописать план работы и задания.
Описание процедуры работы, которую необходимо выполнить каждому участнику квеста при самостоятельном выполнении задания (этапы).
Описание критериев и параметров оценки веб-квеста.
Руководство к действиям, где описывается, как организовать и представить собранную информацию.
Заключение, где суммируется опыт, который будет получен участниками при выполнении самостоятельной работы над веб-вестом.
Источник:http://project.457spb.ru/DswMedia/kvesttexnologiya.pdf
Zunal – это международный сервис, предлагающий шаблон создания веб-квеста, а также услуги его публикации и хранения. Пример
Пример веб-квестаОнлайн-шаблон для написания квеста
Этот сервис для создания квестов создан в ноябре 2002 Франциско Муносом де ла Пена Кастрилло ( Francisco Muñoz de la Peña Castrillo). Несмотря на то, что он был пионером в своей области и поддерживал 5 языков, его последнее обновление датируется 2009 годом.
Подробные инструкции по созданию квестов (англ.)
Сервис предназначен для генерации веб-квестов и последующей печати.
Генератор квестов на портале TeAchnology.com — создание веб-квестов на английском языке для последующего использования в электронном (как веб-страницу) и/или в печатном виде.
Шаблоны для скачивания:
WebQuest Templates
Дополнительно:
Блог Лаборатории Маугри
 Как зародилась идея квестов, почему они получили такую популярность, и как создать правильный online-квест, получив от этого максимальный эффект — читайте в нашем материале.
Как зародилась идея квестов, почему они получили такую популярность, и как создать правильный online-квест, получив от этого максимальный эффект — читайте в нашем материале.
Мой мир
Вконтакте
Одноклассники
Google+
Из истории
Первые «прародители» квестов появились в начале 1970-х, когда программист и спелеолог Уильям Кроутер разработал программу под названием Colossal Cave Adventure для ЭВМ марки PDP-10. Сейчас принято считать, что именно он стал одним из основателей жанра приключенческих игр. Интерфейс программы был текстовым, а сюжет заключался в похождениях героя по большой пещере. Слово квест произошло от английского quest — поиск.Классификация «живых квестов»
Первый «живой квест» был создан энтузиастами из «Силиконовой долины» еще в 2006 году и назывался «Origin». В его основу легли произведения Агаты Кристи. Сильной популярности за океаном квесты не получили, но прижились в Японии, а после получили широкое распространение по всему миру. Сейчас среди «живых квестов» есть своя классификация:Перфомансы. Эти квесты отличает присутствие на площадке актеров, которые могут деликатно руководить процессом
Экшны. Квесты для тех, кто не желает ограничиваться логическими заданиями. Здесь участникам придется преодолеть всевозможные полосы препятствий.
Морфеусы. В этом жанре игра проходит преимущественно в вашем воображении, поскольку участники на протяжении всей игры остаются с завязанными глазами.
Online-квесты и их классификация
Реальные квесты и квесты в интернет-пространстве схожи по своему принципу, но решают разные задачи. Если первый вариант отлично подходит для проведения совместного досуга и сплочения шумной компании, то процесс прохождения квеста онлайн способен перевести в игровой формат самую скучную тему, позволяя игроку усвоить новую информацию.
Online-квесты также имеют свою классификацию:
Текстовые приключения. Этот вид с развитием компьютерной техники вытеснили более наглядные и удобные в управлении игры.
Графические квесты. Одна из разновидностей приключенческих компьютерных игр, появившаяся в 80-ых. В отличие от текстовых приключенческих игр, в графических квестах стало возможно управление и взаимодействие с различными объектами на игровом экране с помощью курсора.
Квесты-головоломки. В таких квестах главным становится решение каких-либо логических задач, загадок, а повествование может быть схематичным или вовсе отсутствовать.
Визуальные романы. Популярный в Японии вид квестов, в которых развертываемая в виде текста история сопровождается статичными и анимированными изображениями. Обычно, степень интерактивности в таких играх низкая, и от зрителя изредка требуется сделать определенный выбор с помощью меню.
Современный online-квест помимо информативности отличается увлекательной графикой, музыкальным рядом, спецэффектами. Все это придает ему особую зрелищность. Именно поэтому online-квесты пользуются особой популярностью среди музеев.
Для посетителя это шанс выделить главное из огромного массива информации, для музея — возможность привлечь дополнительный заработок, сделав доступ к квесту платным, проанонсировать открытие новых экспозиций и расположить к себе молодую аудиторию.
Квесты Лаборатории мультимедийных решений
Формат, позволивший доказать, что искусство может быть увлекательным, а посещение музея захватывающим, быстро завоевал сердца наших заказчиков. Так, некоторые из наших самых успешных наших кейсов — «Автопробегом по бездорожью!» для Музея техники Вадима Задорожного; «Симбирский квартал» для музея-заповедника «Родина В. И. Ленина»; «Край северного сияния» для Городского краеведческого музея города Лабытнанги; «Рождественская история» (есть и на английском языке) для Академии Касперского; «Роберт Грант в поисках отца» для Приморской государственной картинной галереи; «Батыр решает жениться» для Казанского кремля. Из последнего — квест для крупнейшего православного храма Санкт-Петербурга, Исаакиевского собора. Все эти квесты и многие другие доступны в приложении Maugry для iOS и Android.Каким должен быть правильный online-квест?
При создании квеста важно найти золотую середину. Игра должна быть в меру простой, в меру сложной и должна «взывать» к воображению игрока.
Мы собрали для вас несколько советов по созданию «правильных квестов» от контент-менеджеров Лаборатории мультимедийных решений.
1. В хорошем квесте должна быть легенда или предыстория, задающая сюжет всему квесту. Это отправная точка, завязка всей истории. Легенда должна быть интересной и интригующей.
2. Захватывающий сюжет, который «проигрывает» участник квеста.
3. Цель. Сюжет квеста предполагает достижение цели. Например, в квесте «Роберт Грант в поисках отца» нужно помочь Роберту найти пропавшего отца — известного на весь мир капитана Гранта.
4. Харизматичный ведущий-персонаж, от имени которого ведется повествование. В квесте для Исаакиевского собора — это главный архитектор Огюст де Монферран, в квесте для музея техники В. Задорожного — Остап Бендер, а в квесте для Лабытнанги — старый рыбак из народа ханты по имени Пулхо-Ики.
Экскурсии в формате квестов становятся уникальными игровыми маршрутами и погружают в объем информации постепенно, позволяя музеям сделать посещения действительно запоминающимся.
Создание квеста — процесс творческий и не менее увлекательный, чем его прохождение. Наша команда специалистов готова помочь вам в разработке уникального квеста с учетом ваших пожеланий.
Хотите создать квест?
Напишите нам!Мой мир
Вконтакте
Одноклассники
Google +
Квестер — Конструкторы игр — Файлы для игроделов
Разработчики движка: Kvester.ruКвестер — это отечественный онлайновый конструктор игр в жанре 2D-квест, текстовая или текстографическая адвенчура. Он очень прост в использовании и не требует от разработчика никаких знаний в программировании, т.е. чтобы создать свою игру абсолютно не требуется знать никаких языков программирования, даже скриптовых. При этом, в нём можно реализовать весьма сложный сюжет и замысловатые загадки, разветвленные схемы диалогов и системы параметров (здоровье, магия, количество предметов) и инвентарь (предметы для использования по ходу игры).
После регистрации вы получаете онлайновый сервис, в котором вы можете нажать на ссылку «Создать свой квест», и сразу же приступить к разработке своей игры. После завершения создания игры вы её можете сохранить на сайте сервиса за своим профилем и любой желающий сможет перейти на страницу с вашей игрой, чтобы в ней поиграть.
Вообще конструктор предназначен для создание текстовых квестов, но ничто не мешает вам создать на нем, скажем, пошаговую RPG или стратегию. Очень легок в освоении, но чтобы создать хорошую игру вам потребуется много времени. После создания игра отправляется на модерацию, где один из двух модераторов рассматривают ваш квест и либо публикуют его, либо отправляют назад на доработку.
Вы можете создавать ролевые игры, интерактивные рассказы, обучающие кейсы, виртуальные диалоги, задачки, тесты и многое другое.
Конструктор бесплатен и активно развивается. Планируется ввести еще много функций. Народ общительный и дружелюбный. Модераторы адекватно отвечают на вопросы. Они же устраивают стримы по конструктору. На стримах модераторы рассматривают игры, находящиеся на модерации и отвечают на вопросы пользователей. На сайте так же можно посмотреть рейтинг авторов и игроков.
Конечно же есть и минусы. Например, у конструктора пока что нету собственного форума. Чтобы можно было общаться на свободную тему модераторы создали отдельную игру специально для того, чтобы можно было общаться в комментариях к ней. Также конструктор работает только в режиме онлайн и доступен только тем, кто зарегистрирован на сайте. В созданные квесты можно играть только с сайта. Для создания игры используется нечто вроде «Drag’n’drop».
На официальном сайте данного конструктора имеется большая база игр, созданных с его помощью. Во все эти игры вы можете свободно поиграть.
Проект создавался энтузиастами, любителями компьютерных игр, хитросплетенных фантастических сюжетов и прочих головоломок:
Идеолог, дизайнер и пинатель остальных участников: Сергей “Zuver” Завертяев;
Создание конструктора (Flash): Никита “Lomberts” Евграфов;
Программисты: Алексей “alBoo” Казинский и Данил “firt” Мухаметзянов;
Верстка: Мария “Maya” Кудрина;
Сочувствующие: Александр Козориз, Елена Абрамова.
Официальный сайт: http://kvester.ru
Обсудить Квестер на нашем форуме»
NIT for You | Apero: создание текстовых игр-квестов
Apero — Новинка 2015. Создание текстовых игр-квестов в режиме онлайн со своего мобильного устройства или в браузере ПК. Не требует установки. Бесплатно.
Урок 1. Создаем текстовую игру онлайн с полного нуля
Написать Аперо-игру — это значит написать «код», который понимает платформа Аперо.
Полная документация здесь.
Что же из себя представляет «код» для Аперо? Код для Аперо — это обычный текст, размеченный особым образом.
Создаем тестовую игру
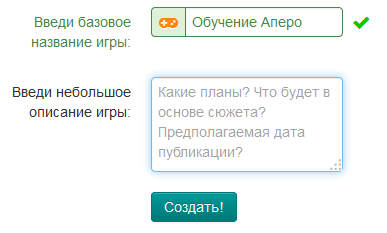
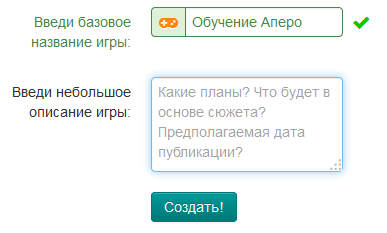
После регистрации можно создать собственную игру для обучения здесь. Например, название «Обучение» и описание, например: «Это моя игра, в ней я научусь создавать свои текстовые игры онлайн на платформе Аперо».

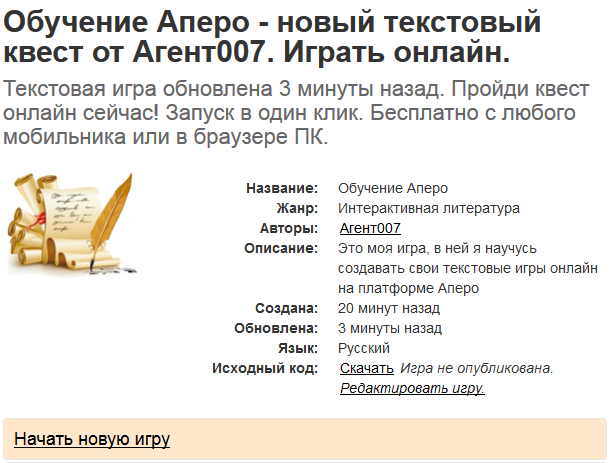
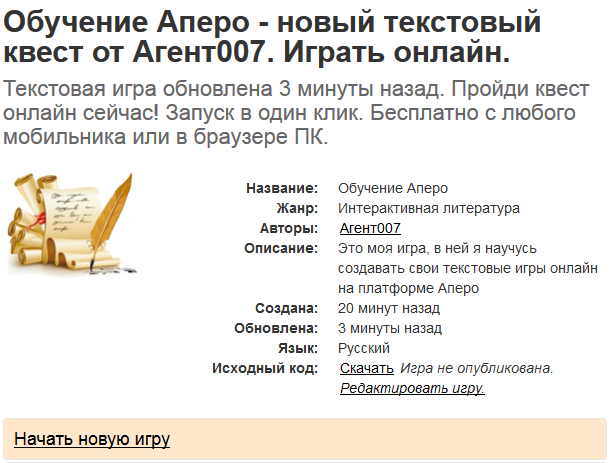
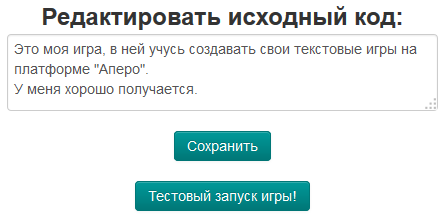
Нажми кнопку «Создать!», и игра появится в твоем списке разработки здесь. После этого появится блок для редактирования исходного кода, туда ты будешь вводить свой код. Там уже есть базовый исходный код для примера, но его можно удалить.

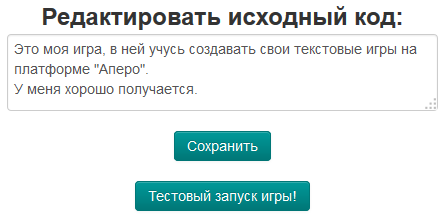
После этого ты можешь нажать кнопку «Тестовый запуск игры!», и откроется страница твоей только что созданной новой текстовой онлайн игры, на ней ты можешь посмотреть, как будет выглядеть игра для игрока.

Таким образом происходит создание текстовой игры на сайте онлайн.
Игра с нуля
Вывод текста
Давай напишем текст. Просто введи любое слово или предложение в форму для ввода исходного кода. Можешь в несколько строк (через enter). Например так:
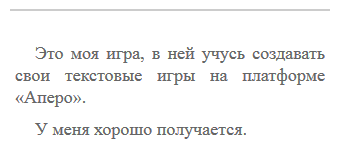
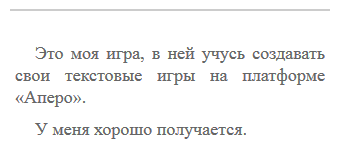
Это моя игра, в ней учусь создавать свои текстовые игры на платформе "Аперо". У меня хорошо получается.

После этого нажми кнопку «Тестовый запуск игры!» и узнаем, что же увидел бы игрок после начала этой текстовой игры.
Как видишь, в правом блоке появился точно такой же текст.

Платформа действует так: Начиная с первой строчки перебирает все по очереди и выводит их пользователю.
\СТОП
Поскольку мы учимся создавать текстовые игры, то показывать весь текст игроку сразу мы не хотим. Чтобы остановить платформу нужно написать так:
\СТОП
Обрати внимание на первый символ в строке «\» — это косая черта, наклоненная влево. Ее так же называют «обратный слэш».
Это специальный символ для платформы, чтобы она понимала, что это команда, а не обычный текст. Если слово «СТОП» в коде было бы написано без обратного слэша, то платформа просто вывела бы его пользователю на экран как обычный текст.
Чтобы понять, как работает команда стоп, выполним следующий пример:
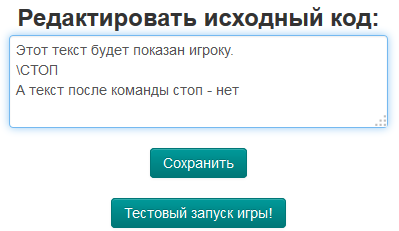
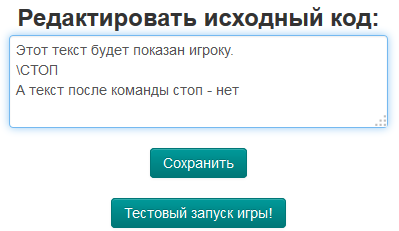
Этот текст будет показан игроку. \СТОП А текст после команды стоп - нет.

После этого нажми кнопку «Тестовый запуск игры!» и посмотри на результат выполнения.

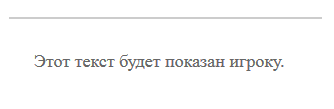
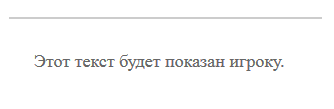
Платформа показывает игроку первую строчку, потом встречает команду СТОП и прекращает выполнение. Все просто.
Само слово «СТОП» тоже не будет видно пользователю в процессе игры, это служебная информация.
\Локации
Теперь нам нужно научиться переходить от выполнения одного куска кода к другому. Для этого надо разбить код на отдельные участки, или по-другому «локации».
Чтобы различать локации между собой, они должны иметь свои названия. Причем уникальные, то есть названия локаций не должны повторяться.
Полные правила объявления локации здесь.
Если хочешь быть уверен, что имя локации задано правильно, используй только кириллические и латинские символы в нижнем регистре и знак «_» для разделения слов в имени переменной.
Название локаций не будет видно пользователю в процессе игры, это служебная информация для автора.
Не забывай в конце каждой локации писать строчку с командой \СТОП.
Напишем парочку локаций:
\Первая локация Этот текст из первой локации. \СТОП \Вторая локация Этот текст из второй локации. \СТОП
В коде выше есть две локации с именами «Первая локация» и «Вторая локация».
Сначала код выполняется начиная с \Первая локация и до команды \СТОП
После запуска мы убедимся, что выполнился только код первой локации. А как же игроку попасть на вторую локацию? Для этого есть кнопки.
\КНОПКА
Кнопка создается так:
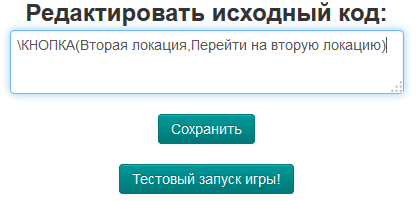
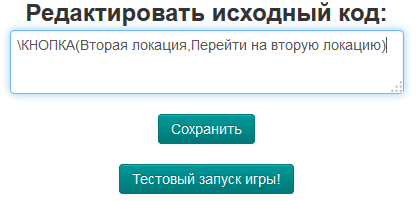
\КНОПКА(Вторая локация,Перейти на вторую локацию)

Что же произойдет после запуска? На экране появится кнопка с текстом «Перейти на вторую локацию«, которая будет видна игроку. А если он на нее нажмет, то попадет на локацию с именем «Вторая локация«, которая должна быть объявлена ниже.

Добавляй хотя бы одну кнопку на каждой локации. Учти, если локация с именем, указанной в кнопке не объявлена в исходном коде, то появится ошибка. Поэтому для каждой кнопки должна существовать локация, на которую ведет эта кнопка.
А теперь вспомним, чему мы научились в этом уроке, и закрепим все это в следующем примере.
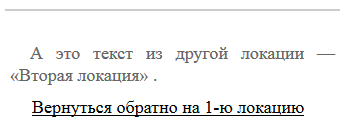
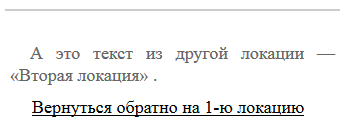
\Первая локация Этот текст из первой локации. \КНОПКА(Вторая локация,Перейти на вторую локацию) \СТОП \Вторая локация А это текст из другой локации - "Вторая локация" . \КНОПКА(Первая локация,Вернуться обратно на 1-ю локацию) \СТОП

Запустим и посмотрим, что получится!

Кнопки работают, при нажатии мы можем перемещаться по локациям.

Уже даже этого достаточно, чтобы создавать свои простенькие текстовые онлайн игры!
А теперь попробуй сам!
Источник: http://apero.ru/
ZUNAL — конструктор веб-квестов — Дидактор
Недавно пролистывал свои старые заметки и увидел, что на одном из семинаров прошлых лет кто-то из слушателей спросил меня, имеются какие-либо инструменты для создания веб-квестов. Тогда я не был готов ответить на этот вопрос. Но вот в черновиках Дидактора нашёл описание сервиса Zunal.
Большинство мастер-классов и методических рекомендаций по созданию образовательных веб-квестов связано с бесплатными конструкторами сайтов и блогов, как эффективными платформами для будущих веб-квестов. Но каждый раз вы должны тщательно изучить алгоритм его создания. В отличие от конструкторов сайтов, Zunal — это бесплатный сервис, который поможет вам легко пройти все этапы создания веб-квеста.
Образовательный веб—квест — интернет-ресурс, с которым работают учащиеся, выполняя ту или иную учебную задачу. Разрабатываются для максимальной интеграции имеющихся интернет-ресурсов в учебные предметы на всех этапах обучения.
По сути, разница между интерактивным рабочим листом (ИРЛ) и веб-квестом не такая уж большая. Обязательным условием каждого из этих дидактических инструментов является подробная инструкция для учащихся, сопровождающая их в течение всего процесса выполнения учебных задач. Разница, прежде всего, в степени проникновения в интернет-ресурсы.
Если вы никогда не создавали образовательные квесты, Zunal поможет вам в этом. На каждом этапе он предлагает пошаговые инструкции, которые позволяют даже самому далёкому от информационных технологий учителю создать довольной привлекательный образовательный веб-квест.
После того, как вы зарегистрировались на Zunal, можете начать создание веб-квеста. Вы можете также посмотреть, как другие преподаватели использовали данный сервис, чтобы почерпнуть какие-то идеи или использовать один из готовых веб-квестов. Правда, абсолютное их большинство на английском языке.
Этапы создания с пошаговым инструкциями находятся на панели слева.
Воспользуйтесь онлайн переводчиком для ознакомления с инструкциями.
После того, как вы введёте свой текст, инструкция исчезнет.
Бесплатная версия ограничена возможностью создания всего одного веб-квеста. Есть ещё некоторые ограничения, в том числе и с отсутствием возможности создать свой класс, свой тест. В бесплатном доступе для контроля знаний имеется только инструмент «Виселица», но большинство из учителей не приветствуют его из этических соображений.
Но всё равно советую попробовать Zunal. По крайней мере, вы освоите алгоритм создания веб-квестов.
И ещё одно. ВНИМАНИЕ!
Я обнаружил, что в страницы веб-квеста, выполненного в Zunal, вы легко можете интегрировать учебные задания, тесты, другие ресурсы, подготовленные с помощью других сервисах и представляющими html-код для вставки. Это серьёзным образом разнообразит образовательный веб-квест.
Посмотрите мой небольшой веб-квест по данной ссылке.
Таким образом, вы можете использовать Zunal для создания своего первого веб-квеста и хорошего курса самообразования. А затем можете или приобрести доступ к расширенной версии, или, имея приобретённый опыт, воспользоваться другими сервисами.
НОВИНКА! Создай свою текстовую игру онлайн за 5 минут!
Создать текстовую игру онлайн стало просто как никогда.
Не надо обладать навыками программирования, чтобы написать свою первую простенькую игрушку уже через 5 минут!
Не будем тянуть кота за хвост, приступим к созданию своей новой текстовой игры!
Комментарий разработчика.
Структура языка очень похожа на URQL, а значит тем, кто знаком с «уркой», разобраться будет проще некуда. Но синтаксис языка построен таким образом, что все символы базовых конструкций можно набирать не меняя раскладки клавиатуры на русском языке. Это очень удобно, когда, что называется, нашло вдохновение, и нет времени спотыкаться об англоязычные операторы.
Итак, от простейшего к простому.
Написать Аперо-игру — это значит написать «код», который понимает платформа Аперо.
Полная документация здесь.Что же из себя представляет «код» для Аперо?

Не пугайся слова код, никаких «010010» из матрицы здесь не будет.
Код для Аперо — это обычный текст, размеченный особым образом.
В процессе обучения сразу пробуйте выполнять примеры, которые мы будем разбирать.
Для этого создай тестовую онлайн игру для обучения здесь, назови например «Обучение» и описание, например: «Это моя игра, в ней я научусь создавать свои текстовые игры онлайн на платформе Аперо». (Доступно только зарегистрированным пользователям)

Нажми кнопку «Создать!», и игра появится в твоем списке разработки здесь. После этого появится блок для редактирования исходного кода, туда ты будешь вводить свой код. Там уже есть базовый исходный код для примера, но его можно удалить.

После этого ты можешь нажать кнопку «Тестовый запуск игры!», и откроется страница твоей только что созданной новой текстовой онлайн игры, на ней ты можешь посмотреть, как будет выглядеть игра для игрока.

Таким образом происходит создание текстовой игры прямо здесь на сайте онлайн. Теперь вернись в редактирование кода и удали весь базовый исходный код для примера, сейчас мы будем создавать текстовую онлайн игру с полного нуля.
Вывод текста
Давай напишем текст. Просто введи любое слово или предложение в форму для ввода исходного кода. Можешь в несколько строк (через enter). Например так:
Это моя игра, в ней учусь создавать свои текстовые игры на платформе "Аперо". У меня хорошо получается.

После этого нажми кнопку «Тестовый запуск игры!» и узнаем, что же увидел бы игрок после начала этой текстовой игры.
Как видишь, в правом блоке появился точно такой же текст.

Платформа действует так: Начиная с первой строчки перебирает все по очереди и выводит их пользователю.
\СТОП
Но мы не пишем книги, мы учимся создавать текстовые игры, и поэтому показывать весь текст игроку сразу мы не хотим.
Чтобы остановить платформу нужно написать так:
\СТОП
Обрати внимание на первый символ в строке «\» — это косая черта, наклоненная влево. Ее так же называют «обратный слэш».
Это специальный символ для платформы, чтобы она понимала, что это команда, а не обычный текст. Если слово «СТОП» в коде было бы написано без обратного слэша, то платформа просто вывела бы его пользователю на экран как обычный текст.
Чтобы понять, как работает команда стоп, выполним следующий пример:
Этот текст будет показан игроку. \СТОП А текст после команды стоп - нет.

После этого нажми кнопку «Тестовый запуск игры!» и посмотри на результат выполнения.

Платформа показывает игроку первую строчку, потом встречает команду СТОП и прекращает выполнение. Все просто.
Само слово «СТОП» тоже не будет видно пользователю в процессе игры, это служебная информация.
\Локации
Теперь нам нужно научиться переходить от выполнения одного куска кода к другому. Для этого надо разбить код на отдельные участки, или по-другому «локации».
Чтобы различать локации между собой, они должны иметь свои названия. Причем уникальные, то есть названия локаций не должны повторяться.
Полные правила объявления локации здесь.Если хочешь быть уверен, что имя локации задано правильно, используй только кириллические и латинские символы в нижнем регистре и знак «_» для разделения слов в имени переменной.
Название локаций не будет видно пользователю в процессе игры, это служебная информация для автора.
Не забывай в конце каждой локации писать строчку с командой \СТОП.
Напишем парочку локаций:
\Первая локация Этот текст из первой локации. \СТОП \Вторая локация Этот текст из второй локации. \СТОП
В коде выше есть две локации с именами «Первая локация» и «Вторая локация».
Сначала код выполняется начиная с \Первая локация и до команды \СТОП
После запуска мы убедимся, что выполнился только код первой локации. А как же игроку попасть на вторую локацию? Для этого есть кнопки.
\КНОПКА
Кнопка создается так:
\КНОПКА(Вторая локация,Перейти на вторую локацию)

Что же произойдет после запуска? На экране появится кнопка с текстом «Перейти на вторую локацию«, которая будет видна игроку. А если он на нее нажмет, то попадет на локацию с именем «Вторая локация«, которая должна быть объявлена ниже.

Добавляй хотя бы одну кнопку на каждой локации. Учти, если локация с именем, указанной в кнопке не объявлена в исходном коде, то появится ошибка. Поэтому для каждой кнопки должна существовать локация, на которую ведет эта кнопка.
А теперь вспомним, чему мы научились в этом уроке, и закрепим все это в следущем примере.
\Первая локация Этот текст из первой локации. \КНОПКА(Вторая локация,Перейти на вторую локацию) \СТОП \Вторая локация А это текст из другой локации - "Вторая локация" . \КНОПКА(Первая локация,Вернуться обратно на 1-ю локацию) \СТОП

Запустим и посмотрим, что получится!

Кнопки работают, при нажатии мы можем перемещаться по локациям.

Уже даже этого достаточно, чтобы создавать свои простенькие текстовые онлайн игры! А теперь попробуй сам! Потренируйся, создай несколько локаций, создай в них по несколько кнопок, а не одну! На этом первый урок заканчивается, спасибо! В следующем уроке мы научимся создавать переменные и условия для развилок! [Урок 2. Создаем развилки в текстовых играх в разработке]
