Создание Сайта Самостоятельно Бесплатно с Нуля + бесплатно PDF
5. Платить или не платить за CMS
Итак, вы уже поняли, что движки для сайтов бывают популярные и непопулярные. И что имеет смысл прежде всего ориентироваться именно на известные панели управления.
Но еще CMS разделяются на:
- платные движки (если в двух словах, то если есть лишние деньги, почему бы и нет)
- бесплатные движки (оптимальный вариант для начинающей компании).
- самописные движки (избегайте любой ценой!)
Теперь чуть подробнее.
Начну с приятного
Бесплатные CMS
Бесплатные панели управления — выложены в свободном доступе, разработаны группой программистов-энтузиастов и не имеют конкретного коммерческого владельца.
То есть их кто-то разработал (обычно группа серьезных авторитетных программистов), открыл все коды, выложил и сказал — берите люди добрые. Можете модифицировать и применять у себя бесплатно.
Поэтому вокруг популярных бесплатных движков существуют большие сообщества программистов, которые их всячески улучшают и дорабатывают. И там можно найти множество всяких ценных расширений, советов и т.п.
Бесплатные CMS позволяют стартовать с минимальными вложениями, делать любое количество сайтов без привязки к лицензиям, имеют самые дешевые цены на доработки и максимальное число специалистов, которые с ними работают, начиная от программистов и заканчивая контент-менеджерами.
Я рекомендую именно бесплатные панели управления для всех, кто хочет запустить свой сайт максимально дёшево и быстро, плюс в то же время функционально и с перспективой развития.
Лучший бесплатный движок для интернет-магазина
Лучший бесплатный движок для сайта услуг, визитки, блога
Платные CMS
У коммерческой панели управления есть конкретный хозяин, обычно студия-разработчик, которая является владельцем и годами «пилит» свой движок, предлагая его всем желающим за денежку.
Понятно, что в этом случае появляется ценная техническая поддержка такой панели управления. Раз компания взяла с вас деньги, то она и несет ответственность за стабильную работу админки, всякие доработки и баги этого движка.
Акцентирую внимание, что речь идет о поддержке не всего вашего сайта, а только о самой панели управления, то есть административной части сайта.
Я рекомендую использовать платные движки, в первую очередь, для крупных компаний, у которых большие амбициозные планы по сайту, в котором должно быть множество функций, максимальные требования к безопасности и самое главное —
Важно понять, я даю такую рекомендацию не потому что платные движки лучше (многие бесплатные решения по качеству кода и возможностям дают фору многим платным решениям), а просто потому, что у платных CMS есть конкретный коммерческий хозяин, и его самого или его представителей можно нанять, чтобы быстро осуществить специфические изменения на сайте.
Ну согласитесь, ведь не на биржу фрилансеров идти какому-нибудь банку, что повесить заплатку на свой сайт 

Работа с коммерческими CMS очень удобна для крупных компаний (банков, гипермаркетов, туроператоров, госкомпаний и т.п.), но часто слишком затратна для малого бизнеса.
То есть выбирая платный движок нужно понимать, что стартовые затраты будут в несколько раз выше, а платить за доработки, возможно, придется постоянно и помногу.
Ко мне довольно часто обращаются те, кто сначала решился на коммерческую CMS, а потом просто «не потянул» из-за больших расходов на нее.
Важно понимать!
Стоимость любой средней простенькой доработки на Битрикс около 200-300$, на Opencart — около 50$. Для банка или крутой компании даже 1000$ в месяц —
Так что если вы не храните в своих базах данных банковских счетов, коммерческих тайн, если у вас за пару минут случайной недоступности сайта не случится катастрофы, или банально нет лишних денег на поддержку коммерческой CMS, то не тратьте деньги впустую, берите бесплатные проверенные популярные движки, ну а станете крутым бизнесменом, всегда сможете перейти на дорогую коммерческую систему.
Лучшая коммерческая CMS для сайта
Самописные CMS
Так называемые самописные движки — это полная «засада» для 99,99% бизнес-сайтов.
Что это такое? Это когда ядро вашего сайта написал, чаще всего, «на коленке» один программист, в открытый доступ не выложил и теперь никто и никогда, кроме этого программиста не сможет внести никаких существенных изменений в работу вашего сайта.
Вы навечно привязываетесь к одному разработчику и теперь будете точно знать, когда у него отпуск, когда он заболел, и в какое время ему лучше не звонить, чтобы не дай бог не заставить его нервничать.
Чтобы вы лучше поняли масштаб трагедии, это примерно как вы купили машину, которая работает не на бензине, и не на газу, и не на солярке, а на уникальном виде топлива — специальном торфе, который есть только у того автодилера, который продал вам эту машину.
Да, сегодня торфа у него полно, а завтра он перестанет им заниматься, или поднимет цену в 10 раз, и будет ваша машина стоять в гараже и медленно ржаветь. Потому что сайт, который не развивается и не движется — он не работает на вас, а тупо умирает.
А есть ли плюсы?
Как по мне, так единственный плюс самописных движков — почти полная защита от взлома со стороны CMS, так как самописный движок как неуловимый Джо, его никто из хакеров не ловит, так как он никому нафиг не нужен.
Поэтому я настоятельно НЕ рекомендую для типовых проектов, вроде сайтов-визиток или интернет-магазинов использовать никакие самописные движки!
Выводы и итоги
Я думаю вы поняли, что для большинства начинающих компаний, не говоря уже об обычных гражданах, наиболее простым и разумным решением будут именно бесплатные CMS.
Так какой движок выбрать конкретно из бесплатных? Joomla? Drupal? ModX? WordPress? Opencart? Prestashop? Magento? — их огромное количество.
Я подскажу, что лично выбрал я, но сначала нужно определиться с тем, а что у вас за сайт?
Ведь именно от вида сайта — зависит подбор правильного движка.
Чаще всего для бизнеса применяется один из следующих видов сайтов, они отличаются типом информации, которая находится внутри. Обычно выделяют сайт-визитку, интернет-магазин, каталог или лендинг.
Как создать сайт самостоятельно за 7 шагов и выйти на доход от 300$
У меня часто спрашивают, сложно ли создать сайт самостоятельно. Конечно же, нет, если стремиться к конкретному результату и усердно работать. В этой статье представлена общая информация по данной теме. Прочитав ее, вы поймете, что действительно ничего сложного в этом нет. По сути, это инструкция, следуя которой вы придете к постоянному самостоятельному заработку. Через некоторое время после создания и планомерного развития ресурса, вы можете выйти на стабильный доход. Возможно, скоро он будет таким, что вы даже сможете бросить свою работу. И быть полностью независимым человеком.
Содержание статьи:
1. Создать сайт самостоятельно: выбор платформы
Читайте так же: Как узнать на какой платформе сделан сайт. 5 простых способов
Инструкция, как создать сайт новичку начинается с выбора конкретной платформы, на которой будет работать проект. Подобных площадок существует великое множество. Сориентироваться среди них начинающему веб-мастеру относительно сложно. Поэтому я дам свои рекомендации.
Чтобы создать сайт с нуля новичку, настоятельно рекомендую выбирать систему управления контентом WordPress. Она лучшая в мире по многим параметрам. В частности, по разным оценкам, сегодня на этой платформе работают около 30% всех существующих сайтов.
Но это далеко не полный перечень преимуществ. Ниже аргументировано перечислю основные из них.
Не нужно ничего платить за ее использование
WordPress распространяется полностью бесплатно. Поэтому за его установку и последующее использование не нужно вносить никаких платежей – ни разовых, ни абонентских.
Большой выбор тем оформления и шаблонов
Разработчики предлагают просто громадный выбор тем оформлений и шаблонов, среди которых реально найти вариант для сайта любого типа и тематики.
Главное, скачивать такие шаблоны с официального хранилища или проверенных ресурсов. В противном случае, вероятно, что шаблон будет некорректно работать, он окажется с вирусами или вредоносным кодом.
Хороший выбор для сайтов разного типа и размера
На WordPress можно создавать сайты различного типа, размера, масштаба. Изначально платформа создавалась для ведения блогов. Однако популярность площадки мотивировала разработчики добавить разные модули и расширения, благодаря чему теперь на платформе можно создавать проекты разного типа:
- сайты-визитки;
- корпоративные сайты;
- магазины;
- и т.д.
Сегодня на WordPress работают сайты таких известных компаний, как eBay, CNN, NASA и некоторых других.
Адаптивная верстка
У WordPress – адаптивная верстка. Это значит, что он корректно отображается на всех устройствах, независимо от размера экрана и типа браузера. Сегодня это очень важно. Поскольку более половины всего трафика на сайты идет с мобильных устройств. Если сайт не будет адаптивным, он потеряет примерно половину своей аудитории.Адекватная служба поддержки
WordPress хорошо подходит для тех, кто задумывается, как создать сайт начинающим веб-мастерам. Ведь движок очень популярен среди пользователей. Поэтому не возникнет проблем с тем, чтобы найти ответ на интересующий вопрос. Например, на профильном форуме или на канале в Youtube.
Оптимальный вариант для новичков
Поэтому, если вы хотите создать сайт с нуля самостоятельно, выбирайте эту платформу – не пожалеете. Если у вас имеются базовые навыки по работе с компьютером, вы хотя бы изредка пользуетесь текстовым редактором Word, никаких проблем с публикацией статей на сайте у вас не возникнет.
Не будет особых сложностей и с тем, чтобы сделать проект функциональным, особенным, отличающимся от прочих ресурсов. Для этих целей на платформе предусмотрено огромное количество плагинов и расширений. Они устанавливаются буквально в один клик.
Если вы хотите получить больше практических знаний на тему, как создать сайт начинающим веб-мастерам, приглашаю на мой бесплатный онлайн тренинг как создать сайт своими руками. Он длится всего 4 дня. На нем представлен авторский метод быстрого конструирования сайта на WordPress.
Все задания построены на выполнении практических упражнений. По сути, вам нужно только повторять за мной. В результате – вы сделаете сайт своими руками. Если даже что-то не получится, служба технической поддержки поможет решить возникающие трудности. Чтобы принять участие в тренинге, оставьте адрес электронной почты.
2. Выбор хостинга
Следующий пункт инструкции, как создать сайт новичку расскажет о том, как подобрать хостинг. Это физическое место, на котором будет размещать вас сайт, дабы пользователи имели к нему доступ в режиме 24/7. Услуги по предоставлению места на своих серверах предоставляют профильные компании.
Я настоятельно рекомендую воспользоваться услугами хостинг-провайдера TimeWeb – это известная компания. Мои проекты расположены именно на этом хостинге. У него масса преимуществ, среди которых можно выделить:
- простоту установки движка на хостинг;
- отзывчивая служба технической поддержки;
- оптимальный уровень защиты от вирусов и хакерских атак;
- приемлемые цены;
- бесперебойная работа.
Совет! Не пользуйтесь слишком дешевыми или даже бесплатными хостингами. Это чревато проблемами в работе сайта. Или даже полной его потерей в результате взлома.
3. Создать сайт самостоятельно: выбор доменного имени
Доменное имя – это название сайта, прописываемое в адресной строке. Пожалуй, в процессе «Сайт с нуля самостоятельно» — это наиболее сложный этап. Потому что доменное имя должно:
- привлекать внимание пользователей;
- соответствовать (хотя бы косвенно) тематике проекта;
- отличаться от прочих уже существующих названий;
- легко запоминаться;
- легко набираться на латинице.
Чтобы моя инструкция, как создать сайт новичку была максимально полной, я подготовил для вас несколько советов по подбору доменного имени.
Обратите внимание! Если за использование платформы Вордпресс ничего платить не нужно, то доменное имя и хостинг обойдутся вам примерно в 3-5 долларов в месяц. Но не думаю, что это слишком большая сумма. Тем более что речь идет о создании долгосрочного проекта, способного в перспективе приносить солидный доход.
Подберите ключевые слова
Составьте список, в который будут включены 10 слов, максимально полно и точно описывающие особенность проекта. После этого смело приступайте к экспериментам:
- комбинируйте слова;
- разделяйте их;
- придумайте новые на основе ключевых;
- добавляйте приставки, суффиксы и т.д.
В итоге у вас получится огромный список для дальнейшей работы и подбора оптимального имени.
Уникальность
Имя обязано отличаться от уже существующих, быть уникальным. Дабы пользователи, потенциальная аудитория не путала ваш проект с другими сайтами. Не стоит давать ресурсу имя, которое являет собой лишь видоизмененное название другого известного сайта или бренда. Вы не получите должной популярности, вас не будут воспринимать, аудитория уйдет к проекту с оригинальным названием.
Правильное расширение
Расширение – то, что идет после точки. Например, хороший вариант — .com или местный домен.
com. — оптимальный выбор, если в планах развитие личного бренда. Также неплохо для этих целей подойдут домены:
Хорошим выбором станет региональный домен, то есть, привязанный к стране, в которой вы проживаете, работаете или планируете продвигать сайт:
- .ua – Украина;
- .kz – Казахстан;
- .by – Беларусь;
- .es – Испания.
- и т.д.
Простота запоминания и легкость написания
Подобранное вами имя должно легко запоминаться. Это упростит пользователям жизнь, им будет легче найти сайт, рекомендовать его своим друзьям, коллегам, просто назвав имя.
Помните! Даже самый классный, интересный сайт останется без посетителей, если люди не смогут запомнить его названия.
Кроме того, имя должно быть простым в написании. Чтобы у пользователей не возникало трудностей с его набором в поисковой системе Гугл или любой другой. Поэтому не стоит выбирать имя:
- слишком длинное;
- сложное в написании;
- со сложным сочетанием букв на латинице и т.п.
Лаконичность и короткость
Не нужно подбирать чрезмерно длинные слова. Их сложно запоминать, писать. Поэтому рекомендуется название, которое будет просто написать.
К тому же, короткие имена гармонично смотрятся не только в адресной строке, но и на странице поиска, в рекламных материалах.
Авторские права
Задумываясь о том, как создать сайт с нуля новичку, не забывайте на всех этапах разработки об авторских правах. Это касается имени проекта. Если вы нарушите авторские права, вероятно, что в скором будущем просто потеряете свой сайт.
Совет! Для проверки доступных имен используйте специализированные сервисы. Например, таковым является copyright.gov.
Исключайте цифры, тире
Не нужно добавлять в название цифры и тире. Такие символы усложняют написание, запоминание названия. Лучше отказаться от них изначально.
4. Установка WordPress
Перехожу к наиболее важному разделу, касающемуся технической части инструкции, как создать сайт самостоятельно. Хотя, если вы внимательно изучите всю представленную ниже информацию, сложностей не будет.
Поисковый запрос «как создать сайт новичку пошаговая инструкция» обязательно подразумевает получение информации о том, как правильно установить движок на хостинг.
В принципе, тут все просто. Для WordPress разработчиками предусмотрена функция установки в один клик. Которую реализовали большинство нормальных хостинг-провайдеров. Данная опция обычно находится в панели управления аккаунта на сайте хостинга.
Обратите внимание! Если возникают сложности с установкой, можете смело обратиться к специалистам технической поддержки. В их интересах помочь вам. Ведь они хотят, чтобы услугами хостинга пользовалось как можно больше веб-мастеров.
Примерная последовательность действий выглядит следующим образом:
- откройте свой аккаунт;
- выберите панель управления;
- найдите соответствующую иконку WordPress;
- укажите домен, на который вы хотите установить движок;
- кликните по кнопке установки.
Все, платформа установлена и готова к работе.
5. Выбор темы оформления
Создавая сайт с нуля самостоятельно, вы обязательно будете подбирать тему оформления своего проекта. Здесь также не должно быть проблем. Сам WordPress по умолчанию устанавливает стандартную тему. Она простая, в меру стильная и удобная. Однако каждый владелец ресурса желает придать своему проекту индивидуальность и соответствие выбранной тематике.
Чтобы подобрать подходящий шаблон, тему оформления, необходимо выполнить несколько простых действий.
Перейти в панель управления
Проблем с поиском панели управления практически не бывает. Но если вдруг вы растерялись и не знаете с чего начать, введите в адресную строку http://yoursite.ru/wp-admin. Вместо yoursite.ru – вставьте доменное имя вашего проекта.
После этого вы попадете в панель управления. Сначала вам может показаться, что это слишком сложно. На самом деле – это первое впечатление, которое быстро проходит, когда начнете разбираться в панели.
Изучите каталог тем
WordPress предлагает более полутора тысяч бесплатных шаблонов и тем оформления. Для поиска вам нужно пройти по следующему пути, кликнув в боковой панели администратора: Appearance (Вид) — Themes (Темы).
Если вы хотите получить что-то более уникальное, интересное, с особым набором функций, переходите к просмотру платных тем. Кстати, платные шаблоны имеют несколько положительных характеристик, позволяющих им выделяться среди бесплатных:
- более надежный код;
- оригинальная структура;
- более привлекательный внешний вид;
- обязательная оперативная техническая поддержка.
Однако не нужно сразу переходить к платным шаблонам. Досконально изучите бесплатные. Ведь там также присутствует достаточное количество достойных вариантов.
Совет! Чтобы упростить себе задачу, при поиске используйте ключевые слова и фильтры.
Конечно, вам придется потратить время, однако этот тот случай, когда не стоит его жалеть. Ведь вы делаете работу на годы вперед.
Будьте внимательны! Не все бесплатные темы – адаптированные под мобильные устройства. О важности адаптивности я писал выше. Чтобы отсеять не адаптированные, при поиске в списке ключевых слов следует вписать «responsive».
Установите тему
Выбрали один из вариантов? Для установки вам необходимо выполнить следующие действия:
- кликнуть на кнопку «Установить»;
- потом – «Активировать».
Привлекательная особенность WordPress заключается в том, что после смены темы оформления уже опубликованный контент никуда не пропадает. Поэтому можно смело менять тему, даже если вы занимались развитием сайта некоторое время.
6. Наполнение контентом
Предпоследний шаг в инструкции, как создать сайт с нуля новичку. Здесь я расскажу, как добавлять и редактировать страницы, наполнять их материалами.
Добавление или изменение существующей страницы
Откройте панель администратора и выберите:
- Страницы;
- Добавить новую.
После этого перед вами откроется страница, которая внешне весьма схожа с обычными текстовыми редакторами. Тут вы сможете создать новую страницу, добавив название, текст, картинки. Обязательно сохраняйте изменения.
Как добавить новую страницу в меню
Для этого нужно пошагово пройти следующий путь:
1. Кликнуть на кнопку «Обновить».
2. После выбрать – «Вид — Меню», находящиеся на боковой панели администратора.
3. В перечне найти созданную страницу и отметить галочкой пункт «Добавить в меню».
Как добавлять и редактировать записи
Чаще всего на WordPress создают личные, тематические блоги. Поэтому важно уметь работать с записями. Проблем с этим также не будет. В административной панели просто выберите соответствующий раздел. Откроется в основной части экрана окно, схожее с текстовым редактором. Добавьте статью, оформите ее. В правой части экрана будут настройки, в том числе – выбор категории для публикации.
Подготовив статью, сохраните и опубликуйте ее.
7. Повышение функциональности сайта
Вот так мы постепенно и подошли к концу материала, в котором я подробно рассказывал, как создать сайт с нуля новичку. Осталось совсем чуть-чуть – установить плагины и расширения для повышения функциональности сайта. Поскольку базовая комплектация шаблонов подразумевает наличие только основных функций. Зачастую их не хватает.
Обратите внимание! К выбору и количеству плагинов следует подходить внимательно. Слишком большое их число, установка расширений, которыми вы не будете пользоваться, приведет к дополнительной нагрузке. Что повлечет за собой проблему – страницы сайта будут долго открываться. Зачастую пользователи не любят слишком долго ждать и уходят с ресурса.
Плагин: что это такое
Это специализированные модули, расширения, посредством которых повышается функциональность сайта. Плагины дают возможность добавлять новые функции, которые делают проект более удобным не только для владельца, но и для посетителей. Все зависит от типа расширения и его предназначения.
Например, посредством таких модулей можно:
- создавать фото-галереи;
- создавать формы для онлайн-связи;
- добавлять расширения для интернет-торговли;
- активировать разнообразные сервисы оплаты.
Как установить плагин
Как и с добавлением темы, никаких сложностей не будет. Необходимо пройти по следующему пути:
В поиске ввести ключевые слова, дабы подобрать нужное расширение. Выбрав его, кликнуть на «Установить» и «Активировать».
Разнообразие плагинов
WordPress предлагает несколько десятков тысяч плагинов. Все их условно можно разделить на несколько категорий:
- полностью бесплатные – ими можно пользоваться без ограничений;
- частично платные – бесплатная версия открывает доступ к основным функциям, а для полноценного использования следует купить доступ;
- платные – ими пользоваться можно только после оплаты.
С высоты собственного опыта скажу, что зачастую хватает бесплатных плагинов. Они с лихвой покрывают все потребности начинающего веб-мастера.
Перечень основных плагинов
Чтобы вам было проще создать сайт самостоятельно, отобрал для вас три обязательных плагина, которые следует установить. Конечно, вы сами будете решать, нужны ли они вам. Я лишь рекомендую, но не принуждаю.
1. Contact form 7
Этот плагин позволит посетителям отправлять сообщение владельцу сайта. Веб-мастер же сможет читать и отвечать на них, не пользуясь электронной почтой.
2. Yoast SEO
Лучший плагин для продвижения и оптимизации сайта в поисковых системах. Без него не обойтись, если вы желаете достичь оптимального результата. Плагин – весьма функциональный. Но и простой. Интуитивно понятно, что и как нужно делать, дабы достичь нужного результата. В частности, посредством расширения доступно редактирование мета-тегов, описаний и т.д.. Все это делается прямо под публикуемой статьей, не нужно открывать дополнительные страницы. Плагин будет подсказывать, все ли правильно сделано, какие изменения необходимо внести.
3. Google Analytics
Этот плагин делает возможным отслеживание трафика, приходящего на сайт, выполняет оценивание поведения пользователей. Что также весьма важно. Собранная информация позволит внести изменения в стратегию продвижения. Даст возможность понять, какой контент наиболее важен для посетителей.
Среди прочих плагинов выделю:
- кнопки социальных сетей, чтобы пользователям было проще делиться понравившимся материалом;
- формирование человекопонятных URL на латинице;
- защита от спама.
Создать сайт самостоятельно: личный совет
Я представил вам подробную и пошаговую инструкцию, как создать сайт самостоятельно. Уверен, что у вас не будет особых проблем при конструировании базовой версии своего проекта. Как видите, все реально сделать собственными руками. Достаточно только строго следовать приведенной инструкции и прилежно выполнять рекомендации.
И напоминаю, если вы хотите получить практические навыки, своими глазами в режиме онлайн увидеть примеры создания сайта и задать вопросы, записывайтесь на мой онлайн-тренинг как создать сайт своими руками. Он полностью бесплатный. Длится всего 4 дня. После его завершения у вас будет собственный полностью работоспособный проект, с первыми статьям и первыми посетителями.
Для записи на тренинг просто оставьте свой адрес электронной почты. На него придет ссылка с доступом в кабинет трансляции и сообщение о дате и времени начала обучения.
На чем лучше создать сайт? Конструкторы или CMS
Сегодня создать свой сайт может любой пользователь интернета. Это можно сделать самыми разнообразными способами, начиная от простейших конструкторов, с помощью которых можно сделать сайт за 10 минут, и заканчивая системами управления контентом (CMS), которые помогут сделать профессиональный ресурс с максимальным удобством и простотой. Каждый из этих способов имеет как преимущества, так и недостатки. И иногда недостатки могут быть настолько большими, что вполне могут стать причиной попадания сайта под фильтры поисковых систем. Давайте разберём, на чём лучше создавать сайт.
Конструкторы сайтов
Начнем с преимуществ.
Недостатки конструкторов
- На всех сайтах, созданных при помощи конструкторов, размещена реклама (вместо оплаты за хостинг и домен). Она отпугивает пользователей, и её недолюбливают поисковики.
- Домену 3-го уровня поисковые системы придают меньше релевантности.
- Так как вам дается стандартный шаблон, можно с уверенностью сказать, что он размещён на тысячах других сайтов.
- Маленький функционал. Если на CMS вы можете легко изменять код, добавлять различные функции с помощью плагинов, то на конструкторах это, чаще всего, заблокировано. Лишь платный тариф даст возможность снять некоторые ограничения.
В общем, на конструкторах не стоит создавать серьёзные сайты, которые вы планируете раскручивать и зарабатывать на них деньги. Сайты на конструкторах подойдут не более чем для тренировки новичкам и тестирования различных функций. Прочитайте о минусах самого популярного конструктора — uCoz.
CMS (движки)
CMS — это система управления контентом. В рунете чаще используется термин «движок». Это самый удобный и функциональный способ создания сайтов. При использовании CMS нет никаких ограничений. Если вы хотите установить какую-либо функцию, достаточно лишь найти плагин, который реализует её. Большинство сайтов и блогов созданы на CMS. К примеру, самый известный интернет-аукцион e-bay создан на движке Joomla. Я уже проводил обзор самых популярных CMS, выявив и плюсы, и минусы четырех популярнейших движков. Почитайте о них подробнее и выберите лучшую на ваш взгляд платформу.
Минусы CMS
- Движки часто имеют в себе огромное количество ошибок и недочётов, которые, естественно, придётся устранять веб-мастеру. Хоть обновления выходят и часто, на них не стоит надеяться.
- Движки очень просты, однако новичку в них разобраться будет проблематично. И сложность состоит не в поиске нужных вещей в панели управления, а в настройке. Новичок может не знать, для чего нужна определённая функция, и как её реализовать. Но на все вопросы можно найти ответ при помощи поисковой системы! Кто ищет, тот всегда найдёт.
- CMS – это программа, которая устанавливается на хостинг. То есть, и за хостинг, и за домен вам придётся платить. Можно, конечно, зарегистрировать бесплатный домен и найти бесплатный хостинг, но это несерьёзно и ненадёжно. Если вы хотите создать серьёзный проект, имеющий большой функционал – то CMS это, что вам нужно. Если какой-то движок вам не понравился, можно найти и использовать другой. Их много.
Самописные сайты
Html, PHP и CSS редакторы позволят написать свой сайт с нуля. Этот вариант подойдёт для профессионалов, которые хорошо разбираются в языках web-программирования. Если уметь программировать и верстать сайты, то можно не только создать для себя ресурс с любым функционалом, но и делать сайты на заказ, получая за это не малые деньги.
Были представлены различные способы создания сайтов, а также их плюсы и минусы. Какой из них лучше — решать вам. Взглянув на преимущества и недостатки всех способов, вы вполне можете сделать правильный выбор.
Источник: http://nikonov.info/blog/konstruktory-ili-cms/
Как сделать простой веб-сайт за один час / Habr
От переводчика: инструкция максимально простая, зато на неё можно ссылаться, если новички задают вопрос, как запустить свой сайт в интернете.Один из моих друзей пару месяцев твердил, что сделает сайт на весенних каникулах. Сейчас каникулы заканчиваются, а он так и не начал. Завтра его день рождения, и я решил как мудак хороший друг сделать ему подарок: написать пошаговую и максимально простую инструкцию.
В реальности, достаточно всего одного часа, чтобы сделать веб-сайт. Я это знаю, потому что засёк время, когда сам выполнял нижеследующие действия, и весь процесс занял чуть меньше часа (я даже зарегистрировал новый домен и создал новый аккаунт на Github для чистоты эксперимента). Код этого сайта тоже можно посмотреть на Github.
1. Идёте на namecheap.com и регистрируете домен. Этот шаг только в том случае, если нужно собственное доменное имя.
2. Создаёте аккаунт Github и скачиваете Git, если это ещё не сделано.
3. Создаёте директорию для размещения веб-сайта и перемещатесь туда командой cd: это команды mkdir my-site && cd my-site. Все будущие команды предполагают, что вы внутри рабочей директории.
4. Делаем новый репозиторий Github для сайта под названием yourusername.github.io. Например, я зарегистрирован под именем smilli, так что мой репозиторий называется smilli.github.io.
5. В рабочей директории запускаем git init и git remote add origin github.com/username/username.github.io.git, где вместо ‘username’ указываем свой имя пользователя.
6. Создаём файл ‘index.html’ в папке с сайтом с HTML-кодом главной страницы. Здесь необязательно тратить много времени, он может быть весьма лаконичным.
<html>
<head>
<title>YOUR SITE TITLE</title>
<-- Add some style to your site, see http://getbootstrap.com for details -->
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
</head>
<body>
<h2>YOUR SITE TITLE</h2>
<p>Your text blahblahbhalbha</p>
<p>Another paragraph! Maybe more text!</p>
</body>
</html>7. Пишем в коде главной страницы любой текст. Изменения отображаются локально командой
python -m SimpleHTTPServer 8000 и набором адреса localhost:8000 в браузере.8. Теперь запускаем следующие команды:
git add .
git commit -m "Initial commit"
git push -u origin master9. Идём на yourusername.github.io. Здесь вы должны увидеть свой сайт! Поздравляю, вы что-то опубликовали в онлайне.
10. Если хотите собственное доменное имя, создаёте файл ‘CNAME’ (всё прописными буквами). Туда добавляете одну строчку ‘’yourdomainname.com’ (без http или www). См. подробности конфигурации CNAME здесь.
11. Как и раньше, отправляем все изменения на Github.
git add .
git commit -m "Add CNAME"
git push12. Теперь авторизуетесь на namecheap.com и щёлкаете по доменному имени, которое нужно, в списке своих доменов. Список будет примерно таким:
После выбора домена, появится ссылка «All Host Records» в левой панели во вкладке «Host Management». Нажмите на неё. Теперь вы увидите настройки по умолчанию, которые Namecheap указал для вашего сайта.
Измените настройки следующим образом (заменив ‘username’ на своё имя пользователя, конечно).
13. После вступления в действие изменений в DNS вы сможете увидеть свой сайт на своём домене! Поздравляю. 🙂
Как сделать сайт самому с нуля бесплатно: 100-ни инструкций
Как сделать сайт самому с нуля – рекомендации и советы
Вы задумываетесь о создании собственного сайта в Интернете? Вам сложно разобраться, с чего и как начать? Тогда прочитав эту статью, вам будет понятнее, как сделать сайт самому с нуля, чтобы он был качественным и работал на вас.
Как сделать сайт самому с нуля бесплатно?
Есть несколько способов создать сайт в Интернете:
Последний вариант подходит не всем, ведь такие курсы стоят недешево. Поэтому размышляя, как сделать сайт самому с нуля бесплатно оценивайте свои возможности.
Как сделать сайт самому с нуля, и какие системы использовать?
В сети Интернет существует много систем, позволяющих создавать веб-ресурсы, но большинство специалистов советуют работать с системой WordPress. Она имеет понятный интерфейс и содержит в себе много плагинов. Справиться с публикацией и оформлением текстов в WordPress намного проще, чем в других системах. Рассмотрим пошагово, процесс создания сайта в системе.
Как сделать сайт самому в Интернете – пошаговая инструкция
Шаг 1. Для начала нужно зарегистрироваться в хостинге. Хостинг – это место, где будет размещен ваш сайт. Существует много компаний, которые предлагают такую услугу. Выбирая его, обязательно учитывайте следующее:
- цену хостинга;
- наличие дополнительных функций;
- качество техподдержки;
- сколько пространства выделяется под размещение сайта.
Шаг 2. Далее следует выбрать доменное имя, которое должно соответствовать тематической направленности сайта.
Шаг 3. Следует установить сайт на сервер и совершить предварительные настройки. Первым делом устанавливаем CMS – программа, которую применяют для создания, управления и редактирования сайта. В нашей ситуации WordPress.
Шаг 4. На данном этапе следует выбрать и установить тему оформления для вашего сайта. Их много в Интернете, но лучше всего выбирать, размещенные на официальном сайте WordPress. Потом создайте страницы, рубрики, опубликуйте на сайте несколько текстов или других файлов, чтобы понять, как будет выглядеть сайт с публикациями.
Шаг 5. Рассказывая о том, как сделать сайт самому, инструкция, которую мы вам предложили, затрагивает и процесс наполнения сайта полезным контентом. Контент – это вся информация, которую вы будете закачивать на сайт: тексты, статьи, фото, видео, таблицы и диаграммы.
Структура сайта тоже несложная, состоит она из следующих элементов:
- Страницы сайта, могут быть следующими: «Главная», «О компании», «Контакты», и т. д.
- Рубрики – это определенная тематика. Если, например, у вас сайт о современных гаджетах, то рубриками будут следующие: «Телефоны», «Ноутбуки», «Планшеты» и т. д.
- Виджеты – это отдельные блоки, несущие в себе определенную информацию. Они, как правило, размещаются в разных зонах сайта. Это может быть календарь, часы, погода или что-то другое.
Шаг 6. Выбор плагинов для WordPress. Плагин – это специальное дополнение, с помощью которого можно повысить функциональность сайта. Их существует огромное количество, выбрать следует только самые необходимые. Плагины способны защитить сайт от спамеров, повысить безопасность, они могут отображать схожие по тематике статьи, отключать постоянные обновления и т. д.
Шаг 7. Обратите внимание на то, как быстро загружается сайт. Если есть необходимость, оптимизируйте его посредством кеширования, используйте только нужные плагины и т. д.
Теперь вы знаете, как сделать сайт самому. Пошаговая инструкция поможет вам в этом.
Создание сайта своими руками с нуля: инструкция, этапы, секреты
 Хороший сайт, который создан по всем правилам, грамотно раскручен и успешно монетизирован, способен приносить прибыль на полном автопилоте без Вашего плотного участия! Опытные веб-мастера уже давно забили на ПИФы, акции и прочие инвестиционные инструменты, ведь они знают, что сайт может ежедневно добывать пассивный доход своему владельцу.
Хороший сайт, который создан по всем правилам, грамотно раскручен и успешно монетизирован, способен приносить прибыль на полном автопилоте без Вашего плотного участия! Опытные веб-мастера уже давно забили на ПИФы, акции и прочие инвестиционные инструменты, ведь они знают, что сайт может ежедневно добывать пассивный доход своему владельцу.Конечно, перед этим нужно хорошенько поработать, вложить свое время, деньги и знания, но результат окупит себя. Поверьте, Вы будете очень благодарны себе самому за большую проделанную работу, когда в отчетах того же Google Adsense за прошедший день, который Вы провели с семьей в загородной поездке не приближаясь к компьютеру, будут фигурировать круглые суммы, заработанные Вашим сайтом на рекламе!
 Вот такие чеки каждый месяц получают западные веб-мастера
Вот такие чеки каждый месяц получают западные веб-мастераВ этой статье мы постараемся подробно раскрыть следующие моменты:
- Какой сайт создать для заработка лучше и как создать хороший сайт и заработать на нем вообще?
- Реально ли создание сайта самостоятельно своими руками или для этого нужны какие-то тайные знания и сверхспособности?
- Можно ли создать сайт для заработка бесплатно?
- Как создать сайт самому, если нет возможности вложить денежные средства в его развитие?
- Как создать веб-сайт для заработка, если Вы уверенный пользователь Интернета.
- Будет дана пошаговая инструкция по созданию сайта, на ко
Как сделать дизайн сайта
Многие новоиспеченные фрилансеры думают о том, как получить заказ и сделать хороший дизайн. Тоже из их числа? На практике все не так страшно, как кажется на первый взгляд. Первое, что нужно сделать, — начать действовать.
Для начала нужно понять, зачем вашему клиенту нужен сайт. Пусть он ответит на несколько простых вопросов:
- Чему посвящен сайт?
- Какие задачи должен решать?
- Как планируется продвигать сайт?
- Какая у сайта должна быть структура?
- Какой контент планируется размещать?
- Есть ли у клиента готовый брендбук?
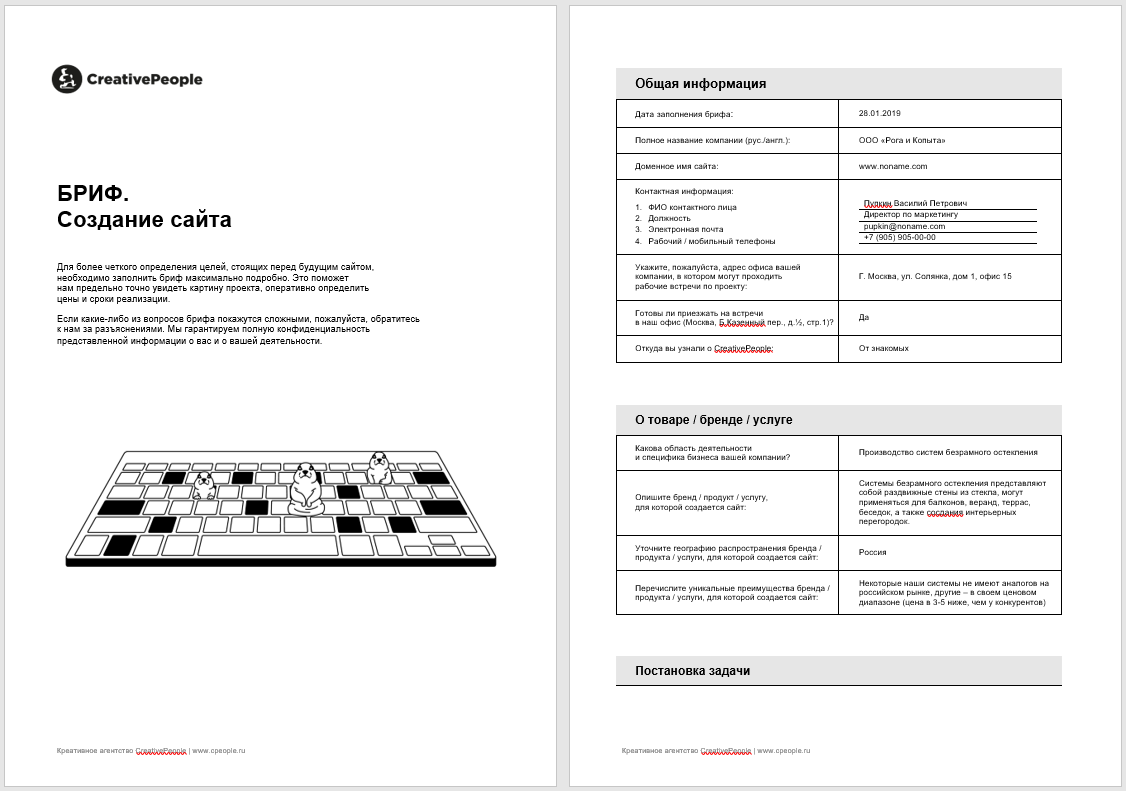
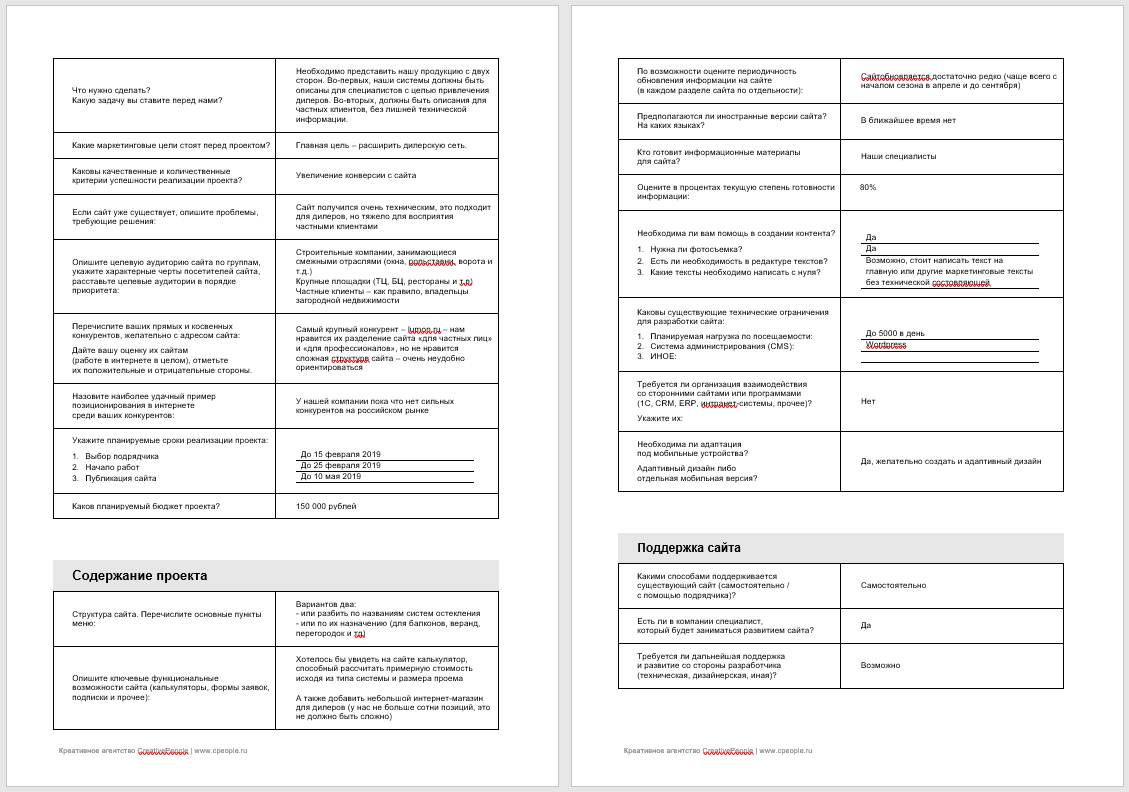
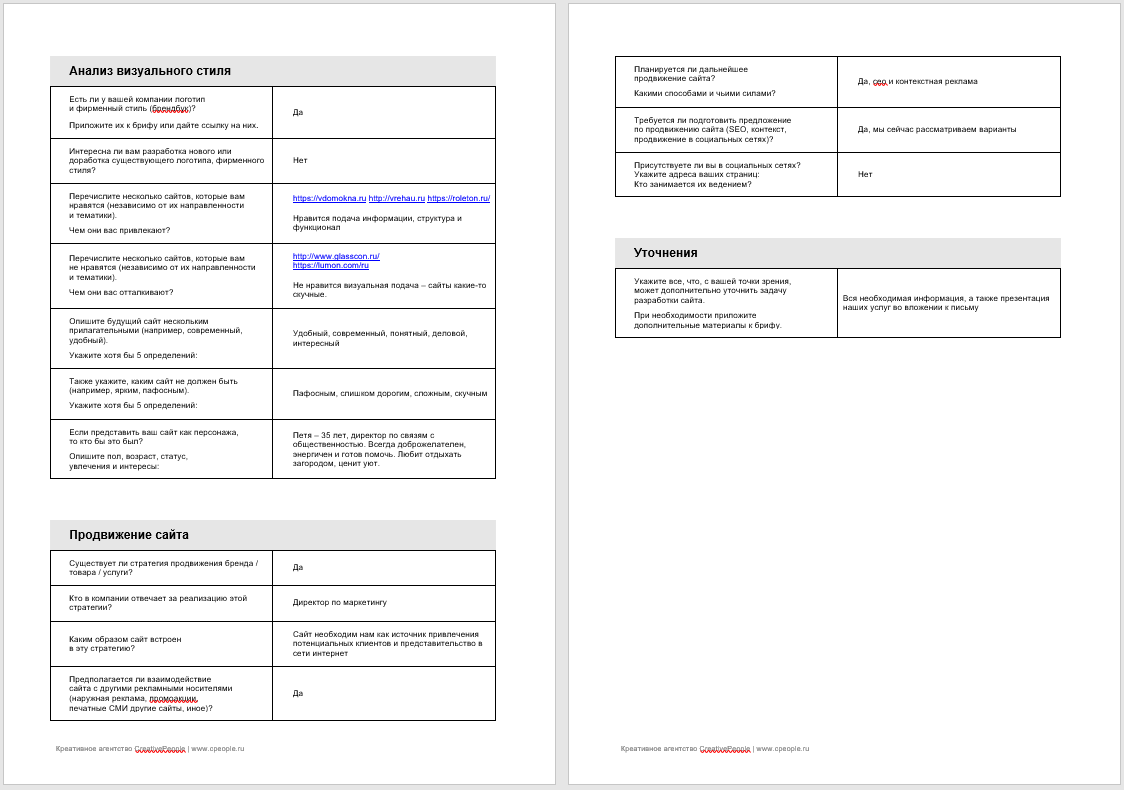
Чем подробнее клиент ответит на эти вопросы, тем понятнее, каким должен быть результат. Самый лучший вариант — это предложить заполнить бриф одной из ведущих дизайн-студий.
Каким бы странным, длинным и подробным он вам ни показался, заполнение брифа — один из важнейших этапов создания сайта, так как поможет понять и специфику, и сложность проекта. В сети можно найти десятки брифов на создание сайтов, но я рекомендую бриф от Creative People.
 Пример заполнения брифа
Пример заполнения брифа Пример заполнения брифа
Пример заполнения брифа Пример заполнения брифа
Пример заполнения брифаПрежде чем думать над тем, как сделать дизайн сайта, нужно понять, какой именно сайт требуется создать. Типов сайтов существует очень много, но чаще всего требуется создание лендинга, корпоративного сайта или интернет-магазина.
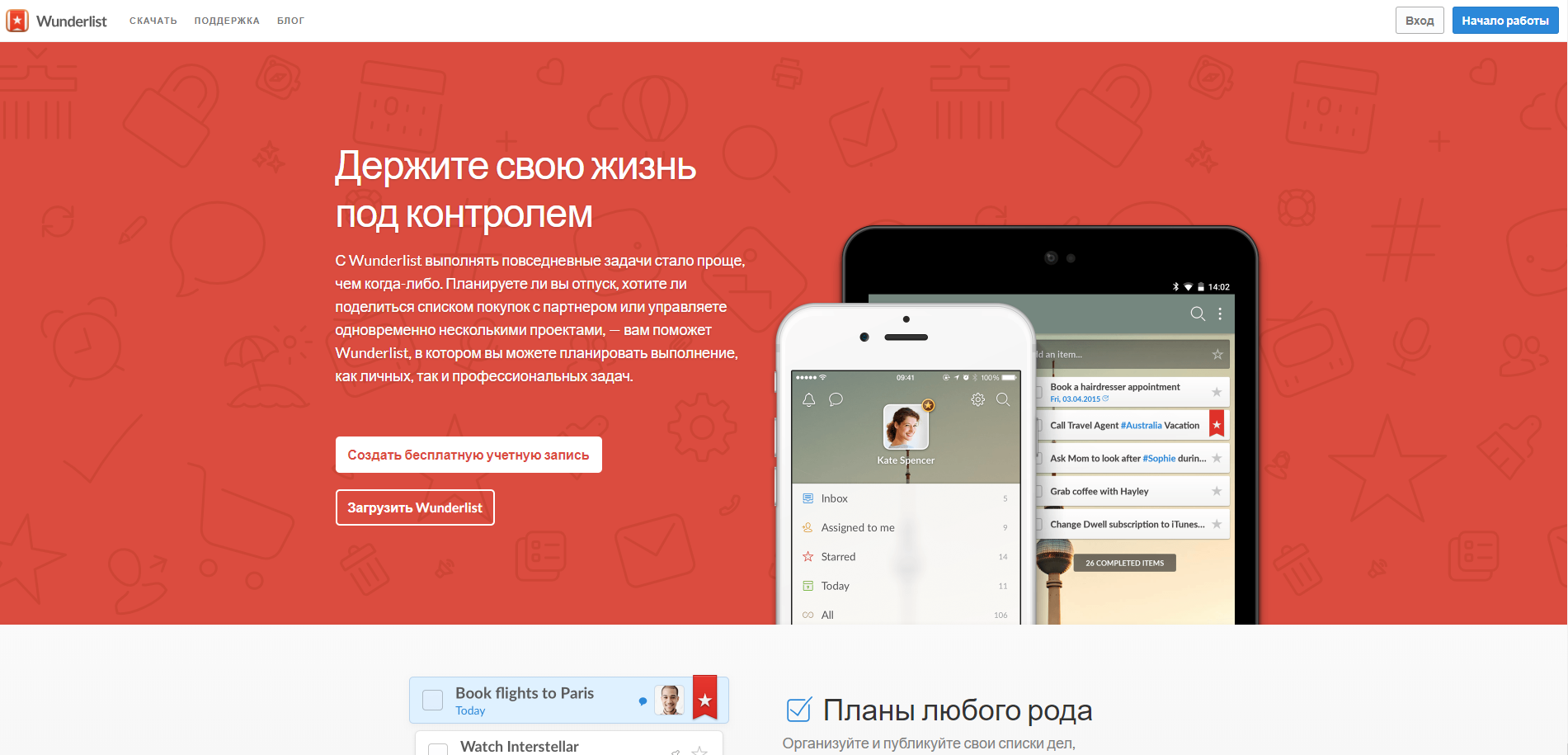
Одностраничный сайт, цель которого — быстро и эффективно продать товар или услугу. Как правило, лендинги отличаются ярким оформлением и наличием одного или нескольких блоков, в которых пользователю предлагается оставить свои контакты для связи.
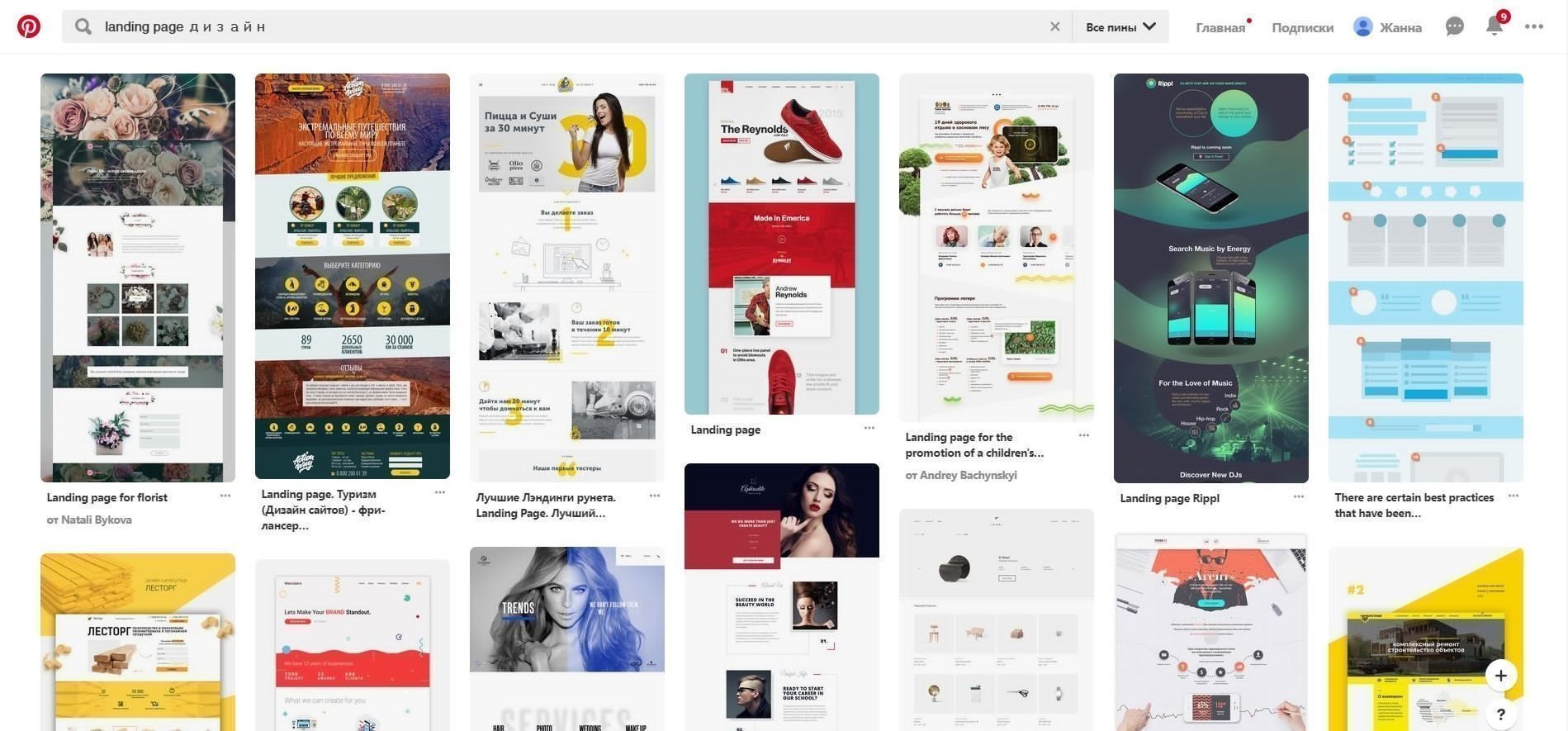
 Яркий пример Landing Page — вся основная информация на одной странице
Яркий пример Landing Page — вся основная информация на одной страницеОтличается размером, функциональностью — и зачастую содержит различные сложные для дизайна и технической реализации инструменты. По сложности корпоративные сайты могут быть самыми разными, все зависит от требований заказчика и размера бизнеса.
 Сайты банков — классический пример корпоративных сайтов
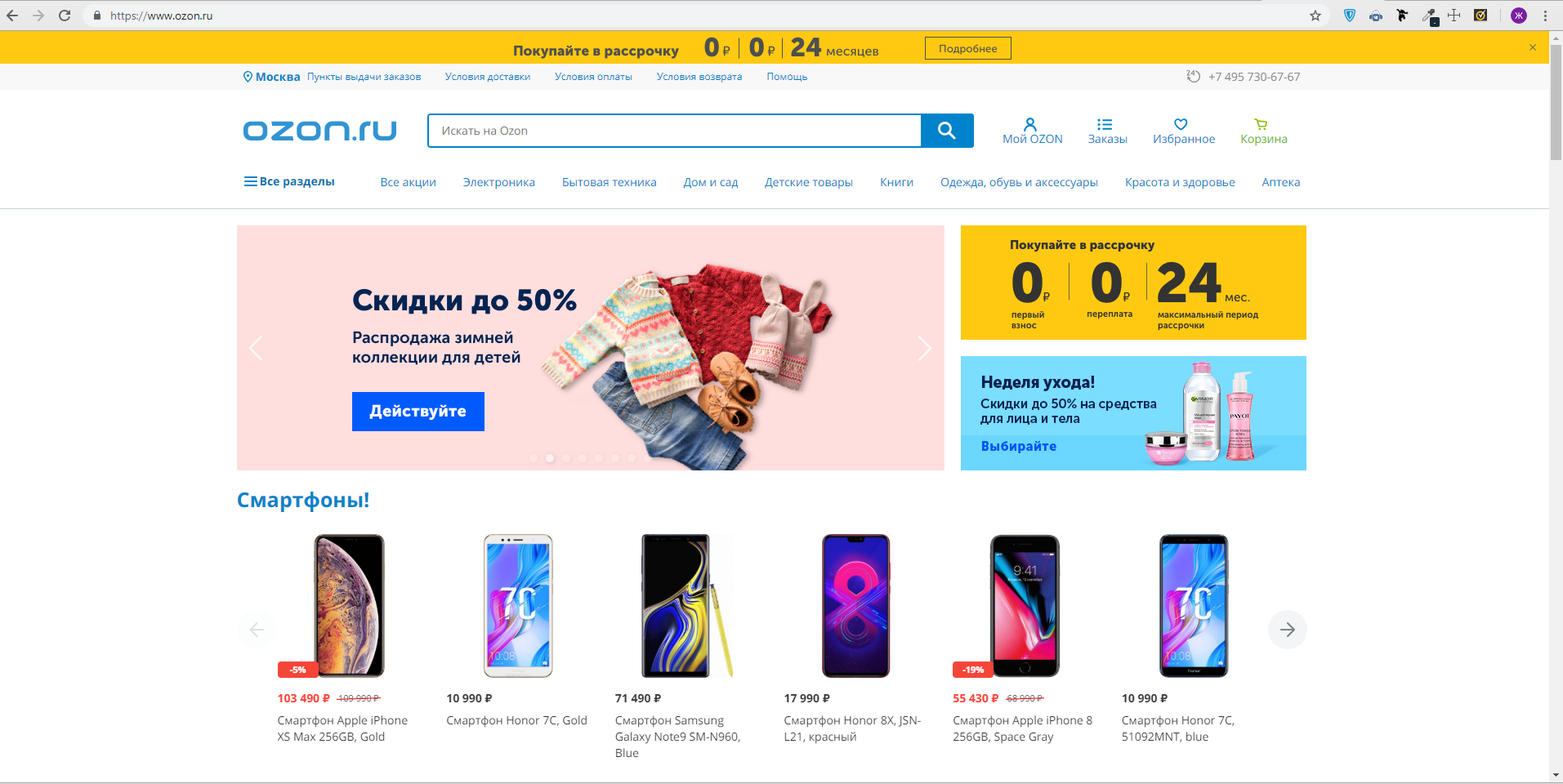
Сайты банков — классический пример корпоративных сайтовЭти сайты знакомы каждому из вас: AliExpress, OZON, «М.Видео» и десятки других аналогичных сайтов. Главный вызов дизайнеру здесь — в количестве информации и товаров, а также проектировании страницы заказа.
 OZON.ru — один из самых популярных интернет-магазинов России
OZON.ru — один из самых популярных интернет-магазинов РоссииКогда определились с тематикой, типом и целью сайта, самое время внимательно изучить конкурентов. Каждый из них в свое время размышлял над тем, как сделать сайт, и смог сделать так, чтобы он попал в топ поисковой выдачи.
Изучая сайты конкурентов, уделите внимание тому, где и как расположена информация, какая у сайта структура и какой функционал реализован. Проанализировав пару десятков сайтов, вы наверняка увидите общие черты и закономерности, присущие сайтам нужной тематики.
Даже если в вашей нише по каким-то причинам нет конкурентов, не пропускайте этот шаг. Попробуйте изучить сайты смежной ниши, составьте майндмэп в программе XMind или сервисе MindMeister, сделайте зарисовки будущего интерфейса и не забывайте анализировать каждый свой шаг, ведь любой элемент интерфейса должен отвечать какой-либо цели.
Визуальная составляющая сайта — одна из важнейших задач дизайнера, ведь сайт должен быть не только удобным, но и красивым. Нужно подобрать шрифты, главные оттенки, подумать над оформлением блоков, организацией информации на странице.
Если вы новичок в дизайне, делать это самому — сомнительное решение. Лучше всего найти примеры сайтов, которые вам нравятся, и перенять некоторые идеи. Только не перерисовывайте понравившийся сайт от шапки до футера — это уже откровенный плагиат. Рекомендуем сделать подборку из пары десятков (и больше) сайтов смежных тематик, оформление которых вам понравилось, и приглядеться к деталям, разобрав макеты на составные части.
Более того, подборку референсов вы можете смело показать заказчику. Вместе выберете подходящий стиль, что поможет избежать ненужных правок в дальнейшем. Найти множество хороших примеров можно на Behance, Awwwards и Pinterest.
 Без подбора референсов не обходится ни один проект
Без подбора референсов не обходится ни один проектК этому этапу у вас должно выработаться понимание того, каким должен быть дизайн сайта. Самое время подумать над тем, как его сделать.
Если раньше для создания макетов использовался только Photoshop, то у современного дизайнера выбор гораздо больше.
Недорогой и очень удобный онлайн-инструмент для создания простых сайтов и лендингов. Онлайн-конструктор позволяет создавать сайт прямо в браузере, что поможет вашему клиенту сэкономить на верстке и программировании, а вам — сразу понять, как будет выглядеть сайт.
Пожалуй, самый популярный сегодня конструктор сайтов. Конструкторы пригодятся в том случае, если вам нужно создать сайт побольше лендинга и нет возможности привлечь верстальщика и программиста.
Это основа основ, которую все равно придется выучить, если вы решили заняться дизайном. Да, для создания макетов уже есть много аналогов, но ни один из них не обеспечивает вам такой контроль над изображением, как Photoshop.
Подойдет в том случае, если вы используете продукты компании Apple, так как программа пока доступна лишь для iOS.
Сравнительно новый, но уже очень востребованный продукт. Ее любят за доступность — работает как в браузере, так и на любой платформе, удобную структуру, возможность командной работы, интерфейс.
Выбирая программу для создания сайта, еще раз подумайте над своими целями. Если нужно сдать проект через несколько дней, то стоит ли копаться в настройках Photoshop? И, напротив, если вы решили сменить профессию, то без знания основных программ не обойтись.
Рассмотренные в статье принципы — первый шаг на пути становления дизайнера. Если вы действительно заинтересованы в создании классных продуктов, вам предстоит открыть для себя еще очень много нового и интересного. Начать можно с наших вебинаров, а стать настоящим профессионалом — с помощью годового курса «Веб-дизайн с 0 до PRO».
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
