Онлайн конструктор сайтов html с сохранением
Онлайн конструктор сайтов html с сохранением
LPBuilder.pro это прекрасный и простой конструктор посадочных страниц. Благодаря ему Вы подготовите результативную и профессионально выглядящую страницу.
Конструктор посадочных страниц создает целевые страницы (landing page), которые можно использовать например при:
- кампаниях по платным ссылкам (напр. AdWords),
- баннерных и рекламных кампаниях,
- коммерческих рассылках и бюллетенях.
Конструктор посадочных страниц LPBuilder.pro
Конструктор страниц LPBuilder.pro предоставляет все, что нужно странице, чтобы приносить прибыль.
- Интернет-платежи,
- Подписка на рассылку,
- Бланки контактных данных (генерация лидов),
- Статистика,
- Тесты A/B.
Конструктор имеет ряд профессионально разработанных шаблонов. Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Интуитивный конструктор посадочных страниц
Страница правится в графическом режиме (drag and drop) – т.е. не нужно разбираться в сайтостроительстве или знать HTML. Содержание выводится на страницу так же как в Word, а элементы можно передвигать мышкой.
Можно также закачивать собственные картинки, размещать видео из YouTube. Есть кнопки „Like it” – возможна интеграция с Facebook, Twitter i Google+.
Возможности конструктора
Важно, что конструктор интернет-страниц поможет Вам приготовить страницы, которые работают не только на компьютере, то также на мобильных устройствах: сотовых телефонах (iPhone, smartfony), планшетах (iPad) или наладонниках.
К своей странице можно прикрутить собственный домен или воспользоваться одной из бесплатных доменов, предлагаемых Landingi.com.
Для кого этот конструктор?
Этот профессиональный конструктор создан:
- для фирм, желающих рекламироваться в интернете,
- для агентств, обслуживающих рекламные кампании своих клиентов,
- для частных лиц, желающих бесплатно Создать интернет-страницу.
Стоит воспользоваться конструктором LPBuilder.pro прежде всего как приносящий прибыль инструмент:
- Увеличение продаж,
- Поиск новых клиентов,
- Увеличение эффективности страницы (оптимизация конверсии),
- Снижение расходов на рекламу,
- Сокращение времени подготовки страницы и рекламных кампаний,
- Независимость от дизайнеров и программистов.
Бесплатный конструктор интернет-страниц
LPBuilder.pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
Подытоживая – LPBuilder.pro это эпохальный конструктор. Это первый инструмент позволяющий реализовать бизнес-цели с помощью интернет-страниц.
HTML редактор онлайн — Be1.ru
Основным предназначением нашего HTML редактора есть упрощение формирования кода страниц специалистами при разработке ресурсов или наполнении их контентом. Данный редактор существенно ускоряет этот процесс и дает возможность предпросмотром сразу визуально увидеть результат.
Для чего IT-шники используют HTML редактор?
Как известно, без использования гипертекстового языка разметки сайтов не сможет обойтись ни один современный ресурс, а длина кода для одной страницы может достигнуть нескольких тысяч строк. В классическом варианте оптимальным способом написания кода разметки является обычный блокнот. Пользователю он представляется в чистом виде, куда основные теги должны быть вписаны “ручками”. Это требует колоссальных затрат времени, к тому же не исключается риск совершить чисто механическую опечатку. Лайфхаком для облегчения труда веб-разработчики активно используют HTML редактор, в котором уже предусмотрена возможность автоматической правки элементов, но главное – можно вводить символы не вручную, а используя для этих целей уже прописанные программные коды.
Практичный редактор HTML кода достаточно простой для освоения потенциальными пользователями и может без проблем предложить оптимальное решение вопроса с версткой веб-страниц даже неопытному пользователю.
Преимущества HTML редактора максимальны!
- Позволяет правильно прописывать кодировку элементов, не боясь пропустить нужный символ, закрыть скобки, допустить опечатку или ошибку. Достаточно только найти на странице инструментов нужный элемент, нажать на него — и все данные будут оперативно прописаны, можно даже не проверять содержимое.
- Скорость написания кода существенно увеличивается благодаря тому, что используется полуавтоматическое программное обеспечение, пользователь может рассчитывать на получение достаточно высокой экономии времени на выполнение конкретных действий. Следовательно, код составляется значительно быстрее.
- Доступен онлайн без предустановки на ПК. Редактор позволит без проблем работать в любой точке планеты, обеспечить сохранение данных в автоматическом режиме, гарантирует максимальное удобство исполнителю.
- Бесплатность существенно сэкономит время и средства потенциального клиента, даст ему неограниченное поле для деятельности и не даст возможности допустить многих ошибок в работе. Не будет необходимости выплачивать большие суммы за использование программного обеспечения.
Что примечательно, многие специалисты-профессионалы рекомендуют учиться именно на подобных редакторах. Ну а для уже состоявшихся разработчиков ресурсов подобное предложение станет достойной альтернативой кропотливого набора текста вручную, возможностью сделать все быстро и практично.
Конструктор HTML5 сайтов WebsitePad Freelancer 2019
Как создать сайт
Нажмите кнопку и скачайте бесплатно конструктор сайтов. Установите на свой компьютер и начните создавать свой сайт. В создании сайта вам помогут документация по самостоятельному созданию сайта и бесплатные шаблоны сайтов.
Шаблоны сайтов
Bootstrap Plus
Универсальный адаптивный шаблон Bootstrap.
Identity by HTML5 UP
Шаблон визитка от сайта HTML5 UP.
Lens by HTML5 UP
Шаблон визитка от сайта HTML5 UP.
Aerial by HTML5 UP
Шаблон визитка от сайта HTML5 UP.
Возможности WebsitePad Freelancer 2019
Создание сайтов с любой структурой разделов и сложности
Сборка страниц сайта из комбинаций готовых компонентов
Результат — адаптивный сайт прекрасно работающий на любых устройствах
Не требует знаний HTML, но позволяет добавлять собственный HTML код
SEO. Редактируемые мета-теги, создание XML карты сайта и RSS канала
Публикация сайта через FTP на любой сервер либо сохранение на ПК
Преимущества создания сайта в WebsitePad Freelancer 2019
Удобство
Работа над сайтом в простой и удобной программе. Контроль всей структуры страниц и блоков.
Скорость
Повторно используемые готовые блоки и страницы. Копирование элементов для быстрого наполнения сайта.
Надёжность
Сайт защищён от взломов. Код не исполняется на сервере. Быстрый, надёжный и легкопереносимый HTML сайт.
Бесплатность
Персональная версия программы позволяет создать и поддерживать HTML сайт абсолютно бесплатно.
Скриншоты
Основное окно программы
Просмотр в режиме смартфона
Встроенный фоторедактор
Html 5 конструкторы сайтов – что они дают и зачем нужны

От автора: все больше и больше людей понимают необходимость использования новой спецификации для своих проектов. В связи с этим, многим нужен html5 конструктор сайтов, в котором можно было бы создавать веб-страницы без знания языка разметки гипертекста.
Почему переход на html5 является лучшим решением?
Сегодня можно с уверенностью сказать, что стандарт HTML5 относительно неплохо поддерживается. Если не весь, то хотя бы семантические теги, которые в основном и составляют структуру новых шаблонов, поддерживаются хорошо. Хотя мы говорим об этих элементах как о новых, все же некоторые из них появились уже более 5-6 лет назад, поэтому сегодня их можно без проблем использовать.
Переход на новую версию языка разметки дает несколько неоспоримых преимуществ. Во-первых, это более мягкий синтаксис. В HTML5 не так страшно, если вы допустили незначительную ошибку при написании кода. Мало того, браузер сам исправляет очень многие ошибки. Например, можно вообще не писать тег html, можно даже не указать body, а сразу начать с других тегов.
Конечно, такой подход не рекомендуется и лучше все же придерживается определенных правил и стандартов. Просто новая спецификация дает возможность делать незначительные ошибки без серьезного вреда для верстки.
Во-вторых, разметка в целом стала более понятной. И хотя для ее понимания нужно изучить парочку новых тегов и поначалу все это может казаться сложным, уже через пару дней вы наверняка скажете, что новая разметка проста и понятна, что она намного лучше предыдущей, где все блоки создавались с помощью одинаковых div, которым просто присваивались разные классы.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееПольза тут не только в понятности для человека, но и для поискового робота, который приходит на сайт и смотрит на его содержимое. Например, сайты на таблицах хуже ранжировались поисковиками, чем сайты на блоках. Теперь же можно сказать, что сайты на новых, семантических блоках, тоже будут иметь преимущество перед обычными. Это всего лишь один из сотен факторов ранжирования, но, безусловно, не самый незначительный.
В-третьих, простой доктайп. По сути, его теперь не нужно копировать – любой новичок запомнит, что для работы в режиме html5 нужно написать в самом начале такую строчку:
Итак, мы убедились, что шаблон на новой версии языка разметки имеет много преимуществ, а недостатков… Ну, возможно, только отсутствие поддержки, но это касается только очень-очень старых браузеров. И вообще, мне лично кажется, что людей, которые сидят на IE6, невероятно мало и плохое отображение сайтов в их браузере, это только их проблема. Хотя при желании вы можете реализовать полную кроссбраузерность.
Известные html5 конструкторы
Итак, теперь мы переходим к тем инструментам, благодаря которым вы сможете создать современный сайт с поддержкой html5. При этом вам даже необязательно знать этот язык. Конструктор это такая вещь, которая вообще не требует от вас больших познаний, с ним может справиться любой человек, при желании.
Конечно, прежде всего я хотел бы выделить Adobe Muse. Этот относительно новая программа, выпущенная легендарной компанией Adobe, продукты которой уже стали всемирно известными. Особенность этой программы заключается в том, что вы можете создавать сайты на html5 и css3, абсолютно ничего не понимая в этих технологиях.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееКак работать с Adobe Muse? Тут вам придется пройти парочку уроков, все-таки программа тоже не детская, но в целом на ее освоение у рядового пользователя уйдет пару дней, после чего вы можете творить.
Прочитав о программе в интернете можно сказать, что она определенно заслуживает внимания. Во-первых, с ее помощью можно создать не просто какой-то там шаблон, а адаптивную версию сайта. Создатели твердят, что Muse подойдет для создания практически любых сайтов: лендингов, блогов, визиток и т.д. Мне кажется, для одностраничников это как раз идеальный вариант, потому что в программе заложены возможности для создания параллакс-эффектов и анимации, что так часто можно увидеть на красивых продающих страницах.
Примечательно, что Adobe Muse это не просто конструктор, это еще и CMS. То есть вы сможете управлять уже созданным сайтом, добавлять на него различные страницы.

Рис. 1. Такие сайты можно создавать на Adobe Muse.
Огромным плюсом программы является то, что она интегрирована с другим софтом от Adobe. Таким образом, перенос макета из фотошопа в Muse осуществляется очень легко.
Программа уже наделала шуму в сети, появились курсы по созданию сайтов с ее помощью, а также куча готовых шаблонов и виджетов, которые можно использовать. В общем, можно еще много говорить о достоинствах программы, стоит только упомянуть что она платная, причем вы платите не один раз, а помесячно. С другой стороны, за такой качественный продукт действительно нужно платить.
Конструктор сайтов от Wix
Почему я еще решил упомянуть здесь Wix? Дело в том, что это тоже конструктор сайтов, очень простой, и он тоже использует технологию html5, то есть все шаблоны в нем построены именно на этом языке.
Wix вы можете использовать бесплатно, только если у вас домен третьего уровня (типа wix.com). За индивидуальный домен и расширенные возможности придется заплатить. В основном это 100-200 долларов в год, в зависимости от тарифа. Взамен вы получаете надежный инструментарий и возможность создания неограниченного количества веб-ресурсов.
Этот конструктор также дает вам возможность оптимизации под мобильные устройства, а также предоставляет очень простой визуальный редактор, где вы в буквальном смысле можете собрать сайт.

Подводя итог я хочу сказать, что у конструкторов есть своя определенная польза, они помогают вам создать интернет-проект, не имея никаких знаний, но я все же рекомендую вам в любом случае ознакомиться хотя бы с основами языка HTML. Например, в нашем учебнике. Поверьте, это не намного сложнее, чем разобраться в работе того же конструктора.
В конце концов, вы сами должны сделать выбор, как вы будете создавать сайт. Использование конструкторов может серьезно упростить дело, но, как мы увидели, это не бесплатные услуги, к тому же всегда полезно хотя бы немного самому вникнуть в процесс разработки веб-ресурса. Если вы хотите получать полезные знания по сайтостроению, подписывайтесь на наш блог.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьПростой онлайн-конструктор сайтов и макетов страниц
Приветствую вас, дорогие друзья!
В сегодняшней статье я расскажу вам об одном интересном онлайн-конструкторе сайтов, благодаря которому вы сможете создавать одностраничники, простенькие сайты-визитки, использовать его для создания прототипов, либо же делать какие-то наброски дизайна страницы, а затем показывать этот дизайн заказчикам для одобрения, или передавать исполнителю для верстки или создания готового сайта на CMS.
Навигация по статье:
Преимуществом данного сервиса является то, что верстка здесь получается адаптивной и созданный вами макет вы можете сначала сохранить себе на компьютер, а затем выгрузить на свой хостинг. Конечно, создавать какие-то серьезные проекты при помощи данного онлайн-сервиса я не рекомендую, но его вполне можно использовать для создания простеньких сайтов для тестирования ниши, или же для создания макетов или прототипов.

Онлайн-конструктор сайтов и макетов страниц
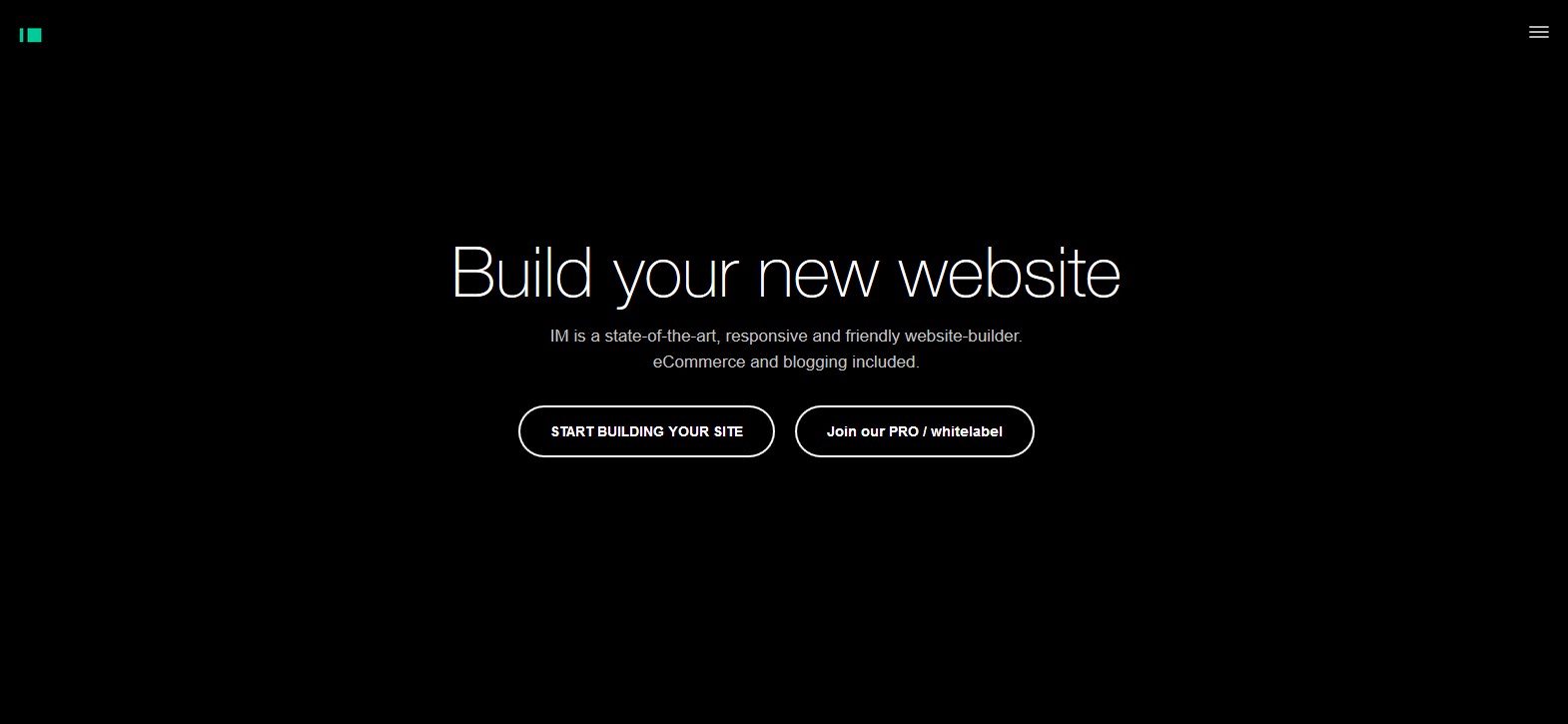
Сервис называется imcreator.com.

- 1.Перейдя на главную страницу сервиса, нажимаем на кнопку «Start building your site»
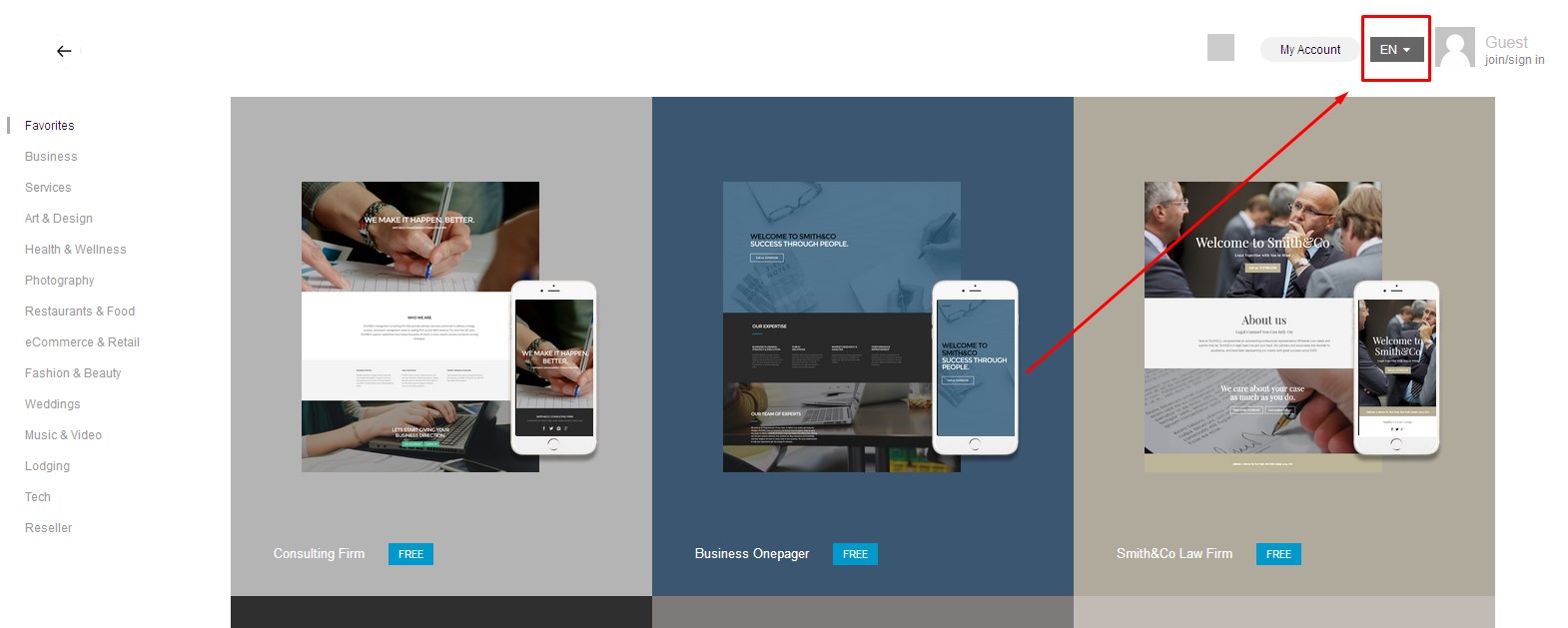
- 2.Изначально интерфейс сервиса идет на английском языке. Для того, что бы переключиться на русский можно воспользоваться языковым переключателем в правом верхнем углу.

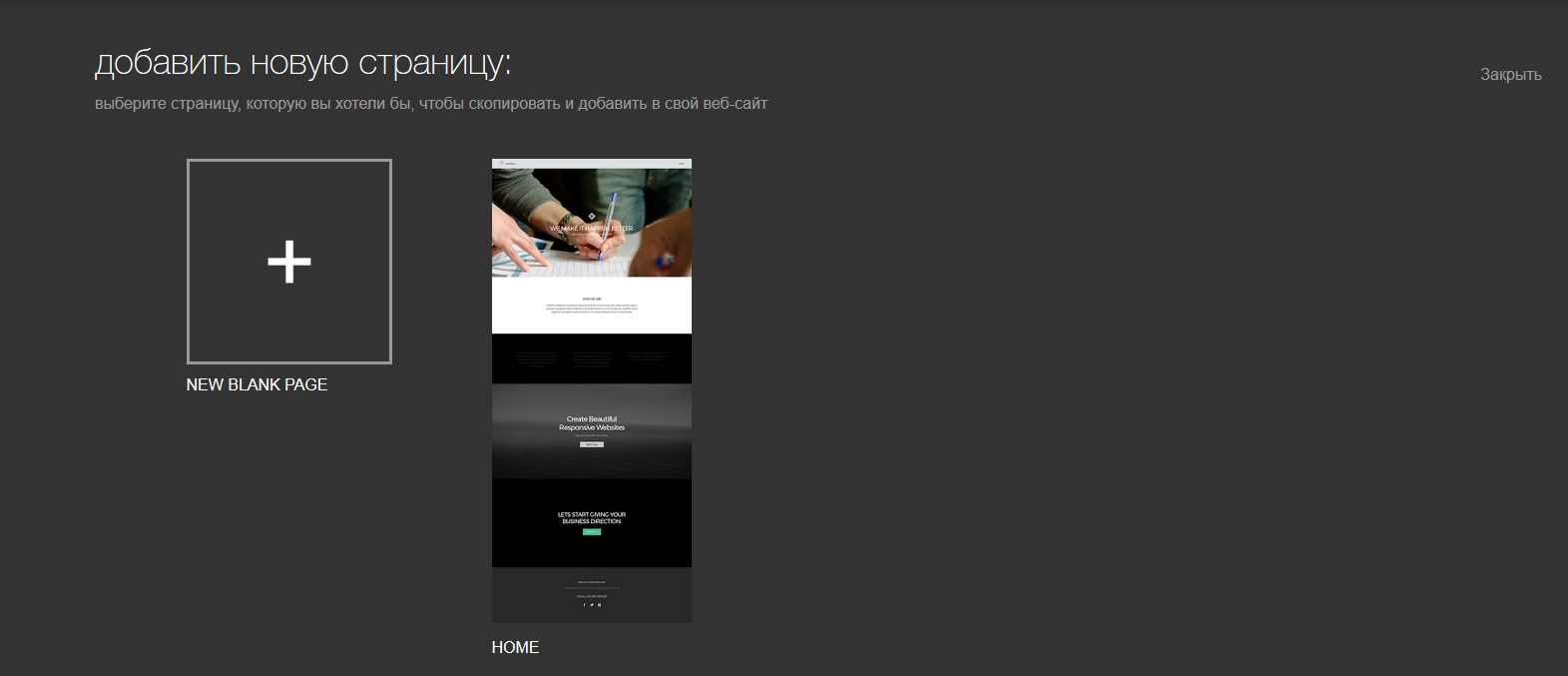
- 3.Первое, что нам предлагается сделать, это выбрать один из уже готовых макетов. При этом все эти макеты являются адаптивными, и они разбиты на секции по тематикам.

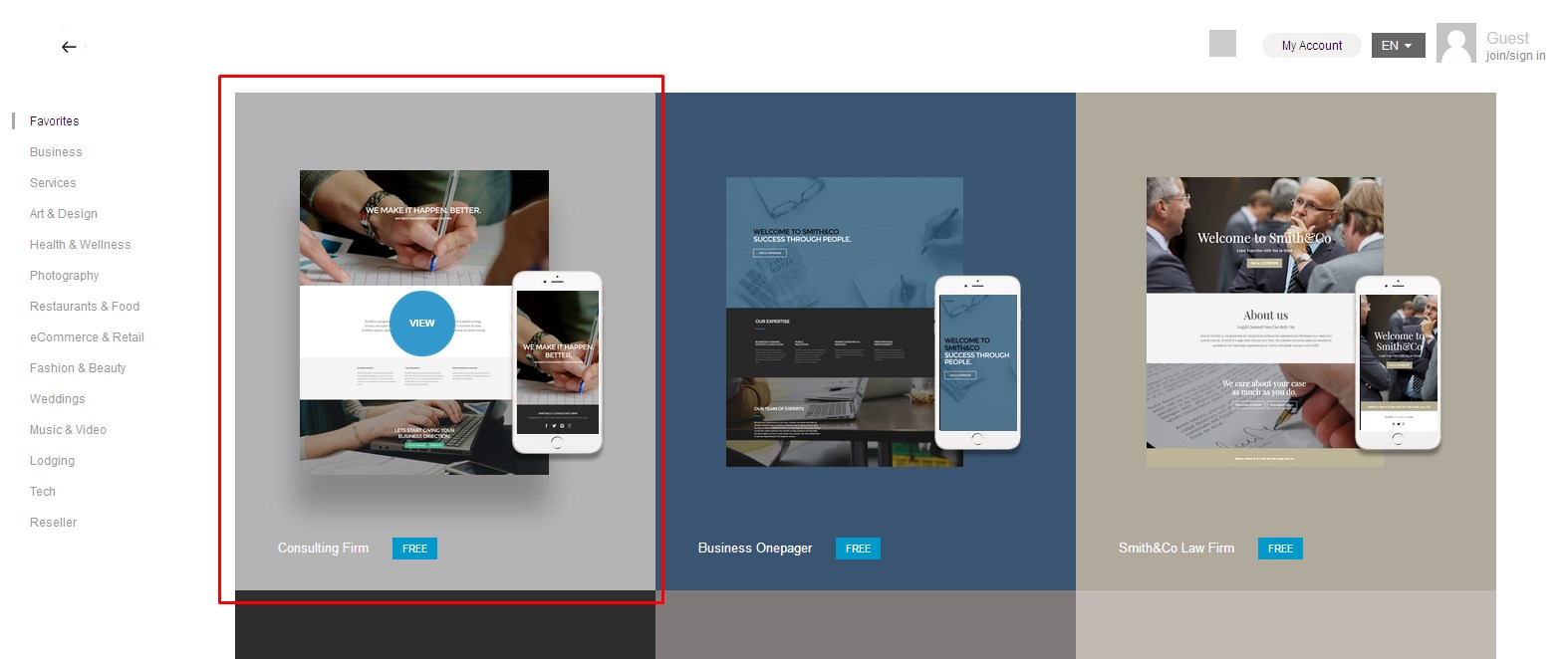
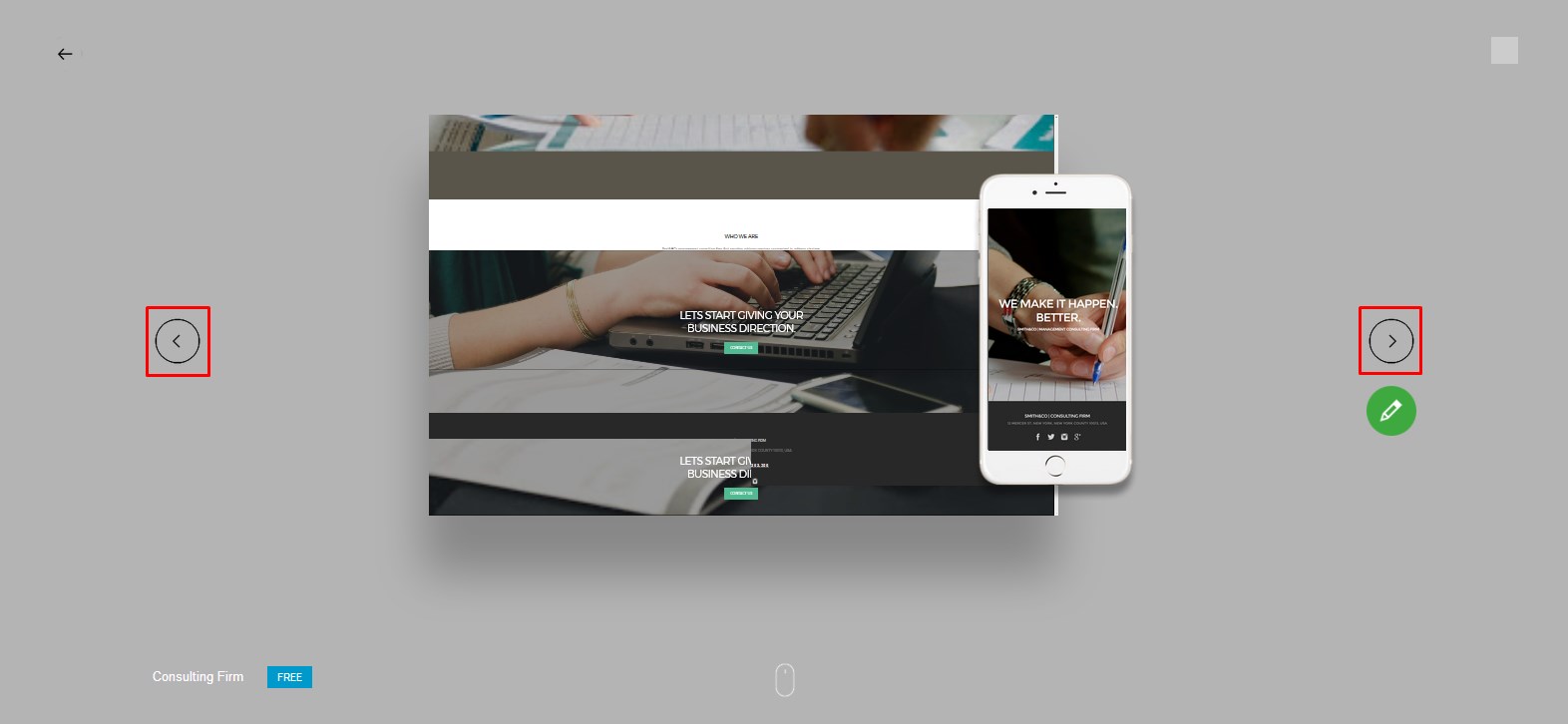
- 4.Далее, вы можете его просмотреть в окне предпросмотра, где показана главная страница, цветовая схема, и ниже показаны все страницы, которые вы можете создавать при помощи данного макета.

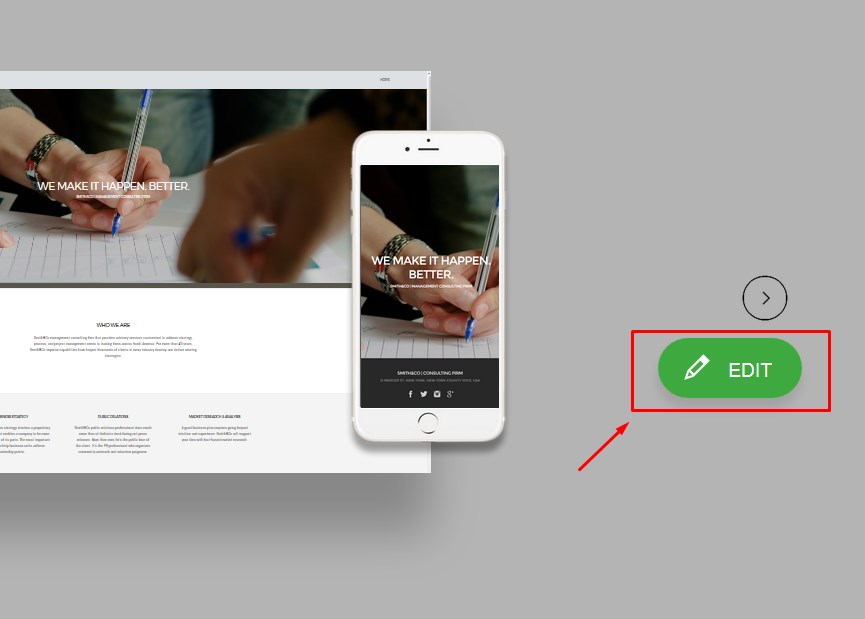
- 5.После того, как вы определились, нажимаем на зеленый карандашик с надписью «EDIT»

- 6.Далее нам предлагается просмотреть обучающее видео. Вы можете его просмотреть и после этого нажить на кнопку «Start editing»
- 7.А далее у нас откроется этот же макет с возможностью его редактирования.
Редактирование макета страницы
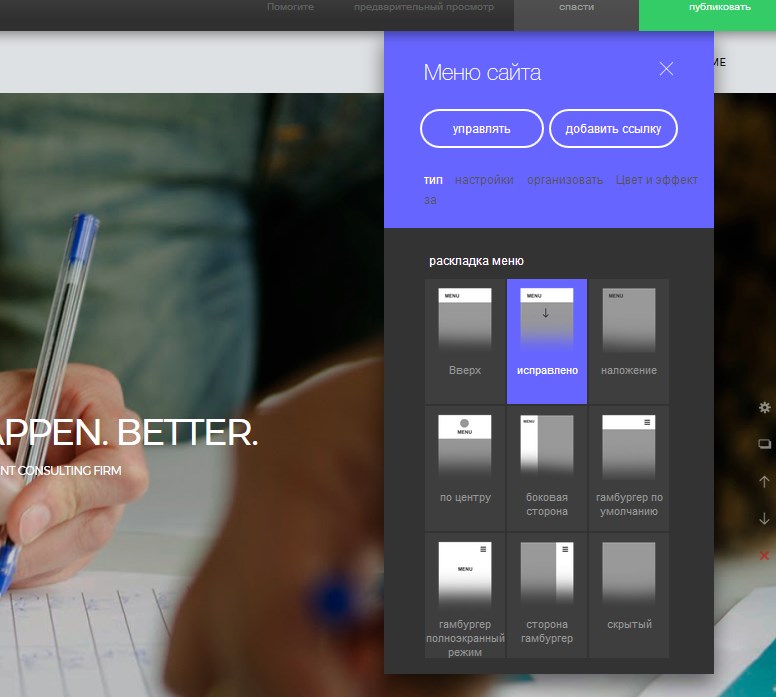
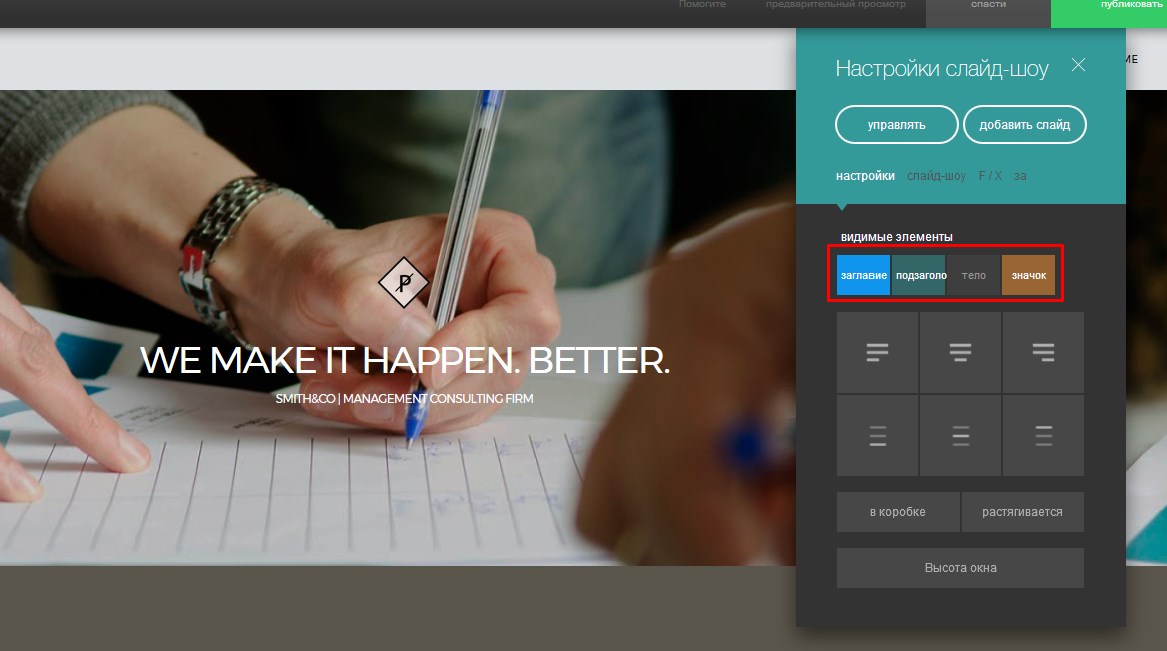
- 1.Итак, начнем с шапки. Каждая секция имеет свои настройки. Для того, что бы вызвать меню настроек, кликаем левой кнопкой мышки по секции и нажимаем здесь на пункт «Настройки»

- 2.Здесь вы можете выбрать вариации расположения меню и расположения логотипа.

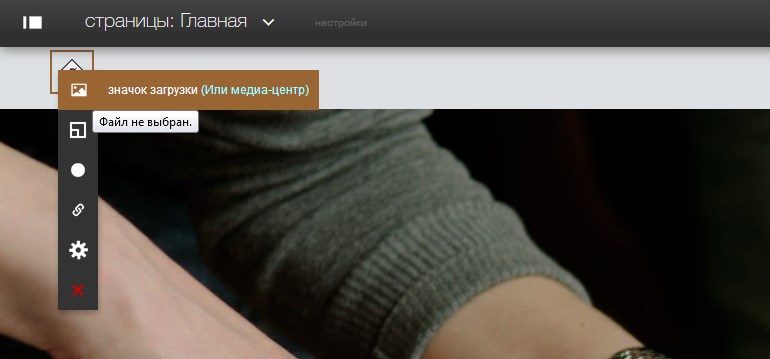
- 3.Для добавления логотипа достаточно кликнуть по надписи, где должен располагаться логотип и выбрать здесь либо

- 4.При нажатии на кнопку «Добавить логотип» у вас появиться значок, на месте которого может располагать логотип. Для того, что бы загрузить сюда свое изображение, кликаем по этому значку, выбираем здесь «Значок загрузки», и далее загружаем то изображение, которое вам нужно.

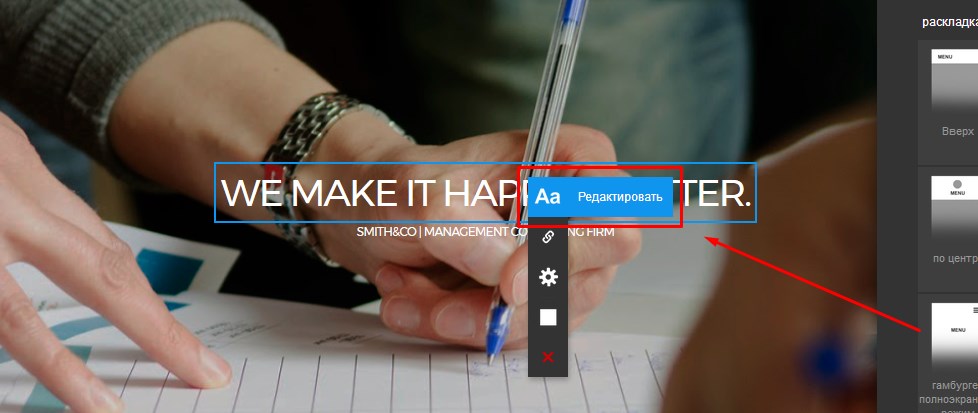
- 5.Текст, настройки и содержимое всех остальных секций редактируются аналогичным образом. Для того, что бы исправить или удалить, или добавить какой-то текст достаточно просто кликнуть по секции с текстом, затем выбрать пункт «Редактировать», и далее вы можете ввести здесь свой текст.

- 6.Так же вы можете изменять тип шрифта, цвет, выравнивание, размер, добавлять эффект подчеркивания, жирность, увеличивать или уменьшать междустрочный интервал, изменять интервал между буквами, и добавлять отступы.

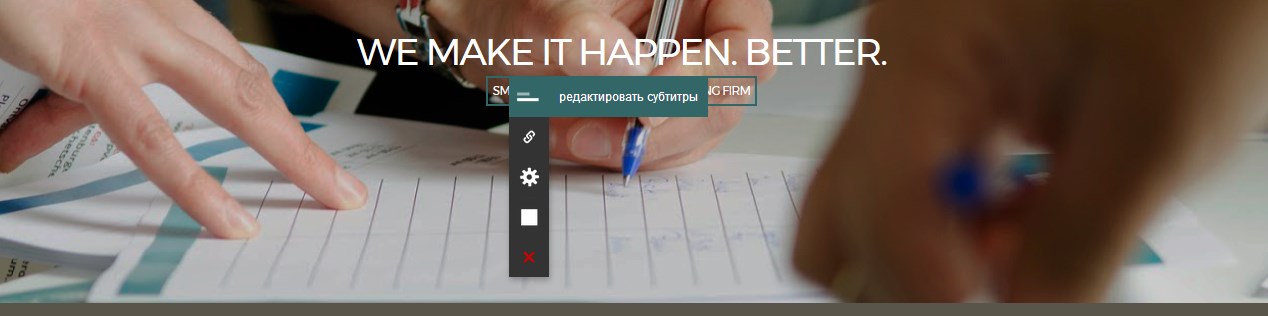
- 7.Для редактирования подзаголовка точно ток же кликаем по нему, вводим здесь нужный текст. Так же к этому тексту вы можете добавлять ссылку или открывать меню с настройками стилей секции.

- 8.Кроме заголовка и подзаголовка вы можете так же добавлять сюда иконки и какой-то блок с текстом.

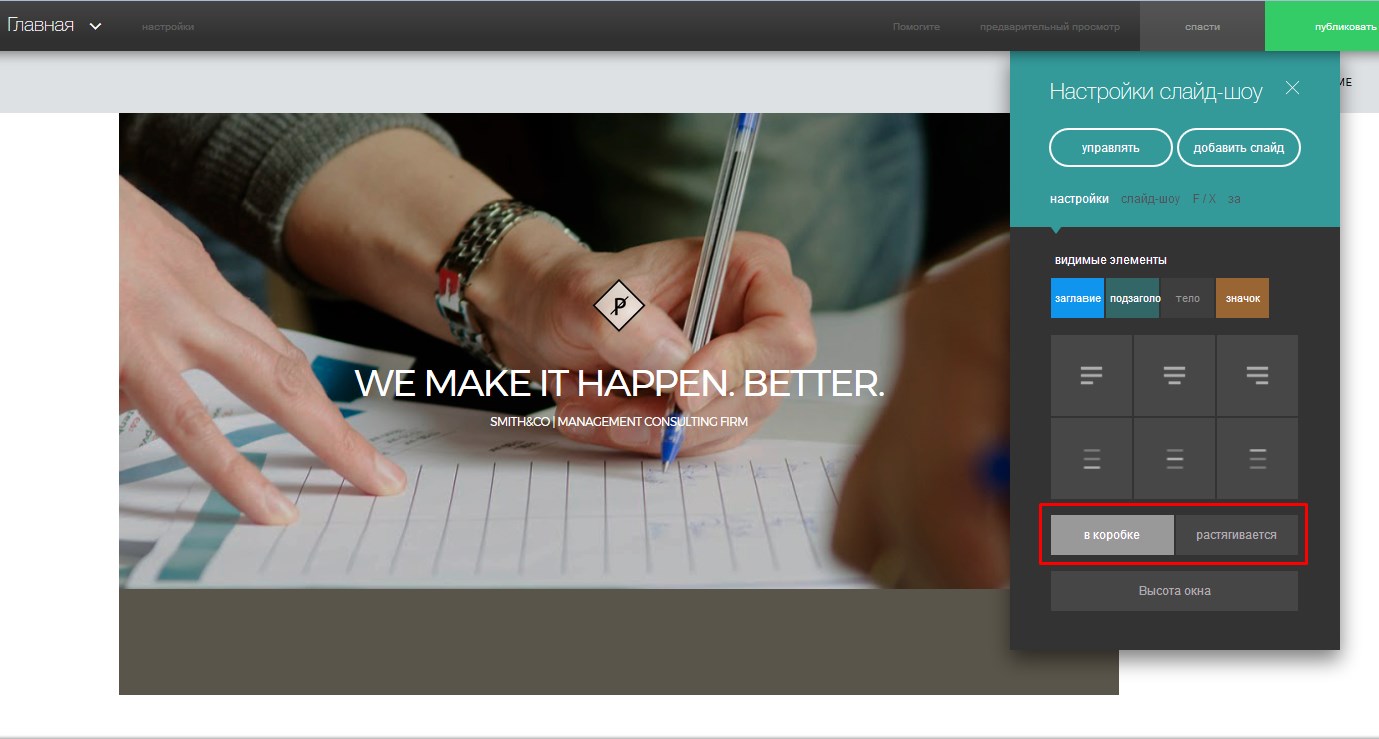
- 9.Так же здесь вы можете изменить тип секции. Это может быть

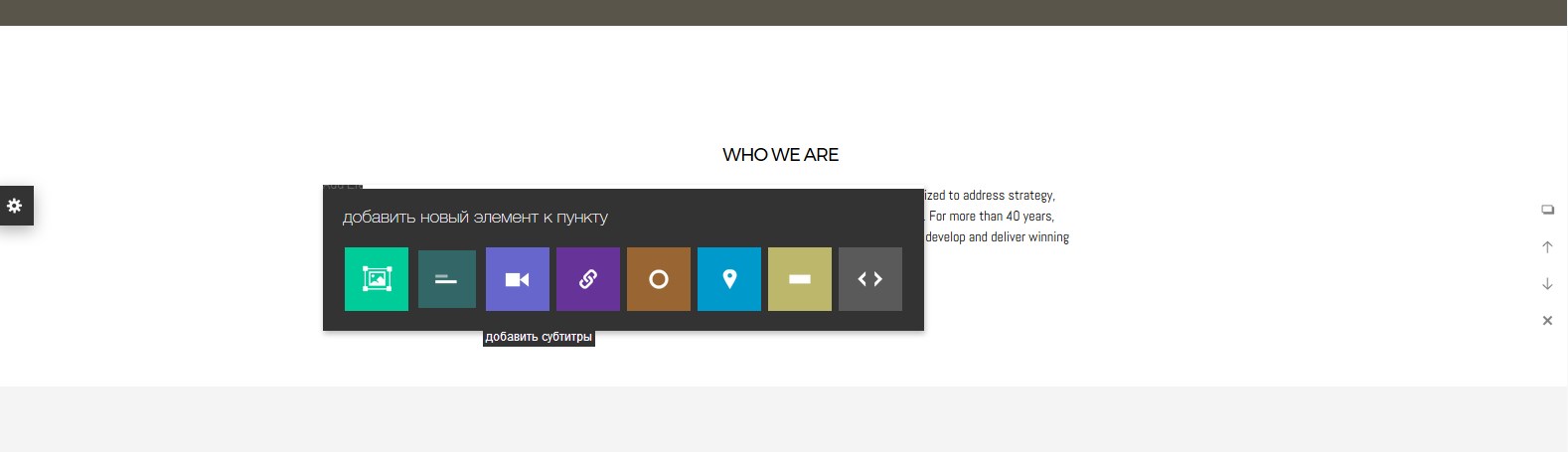
- 10.Помимо этого вы можете добавлять какие-то новые элементы, к примеру, изображения, видео, карту, иконки, ссылки, новый текстовый блок, и т.д. Для этого просто кликаем на значок «+» внутри секции.

- 11.Для изменения фонового изображения секции вам достаточно кликнуть по этой секции и вызвать меню настроек

- 12.В настройках все разбито на вкладки. Для данной секции на первой вкладке вы можете задавать количество столбцов в ряд, интервалы с верху и снизу, высоту строки, убирать или добавлять заголовки и подзаголовки, иконки, и т.д.

- 13.Все настройки фона находятся на вкладке «Задний план». Здесь вы можете выбрать один из предложенных цветов, либо нажать на кнопку «More» и задать свой цвет при помощи палитры.

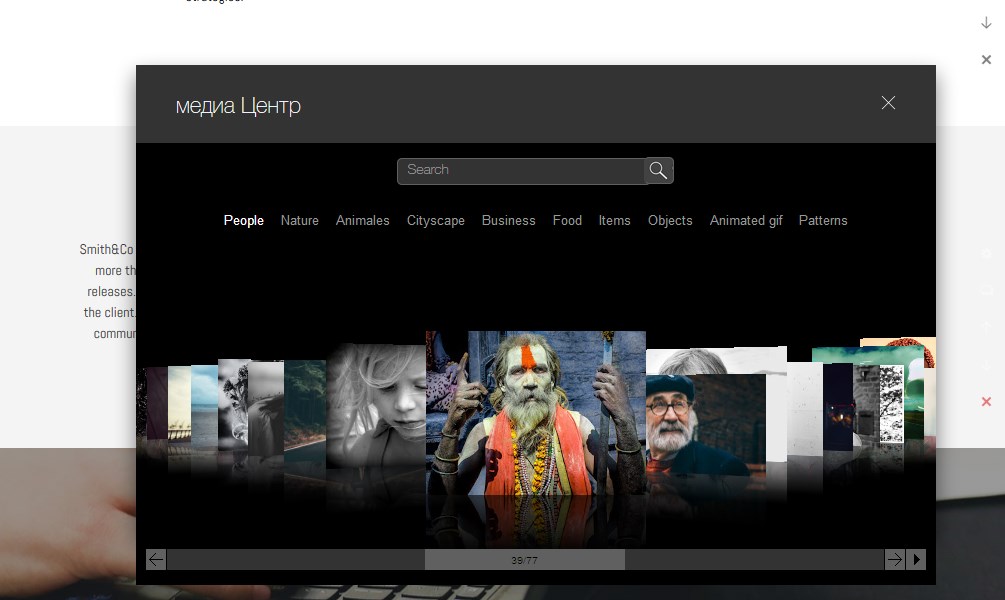
- 14.Так же здесь есть возможность загружать свое изображение. Для этого необходимо кликнуть по самой первой иконке, либо использовать медиацентр, который уже содержит набор уже готовых заготовок изображений.

- 15.Здесь нам предлагается галерея с различными изображениями для фона. При этом все изображения разбиты по секциям. Аналогичным образом вы можете изменять изображения для других секций.
Добавление новых секций
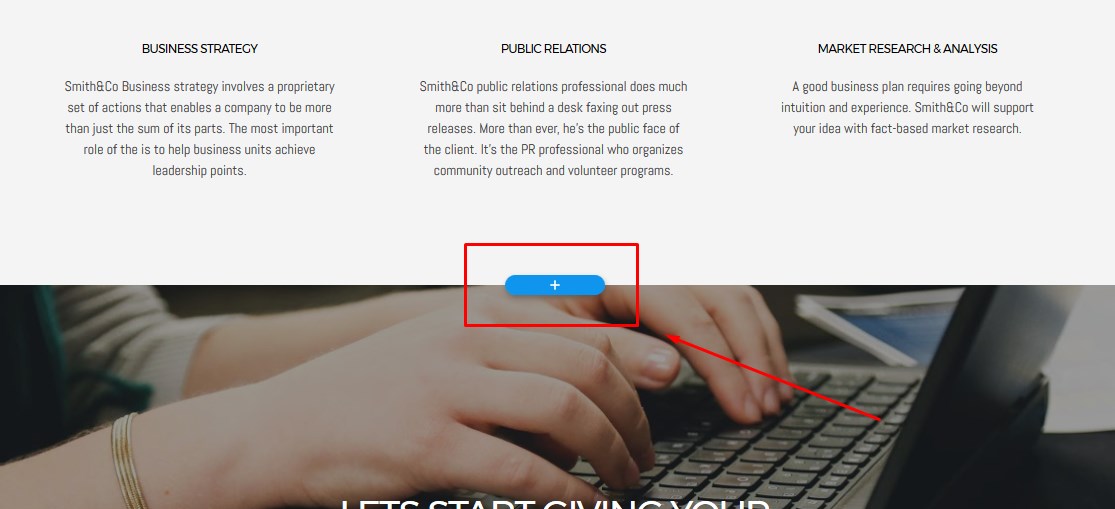
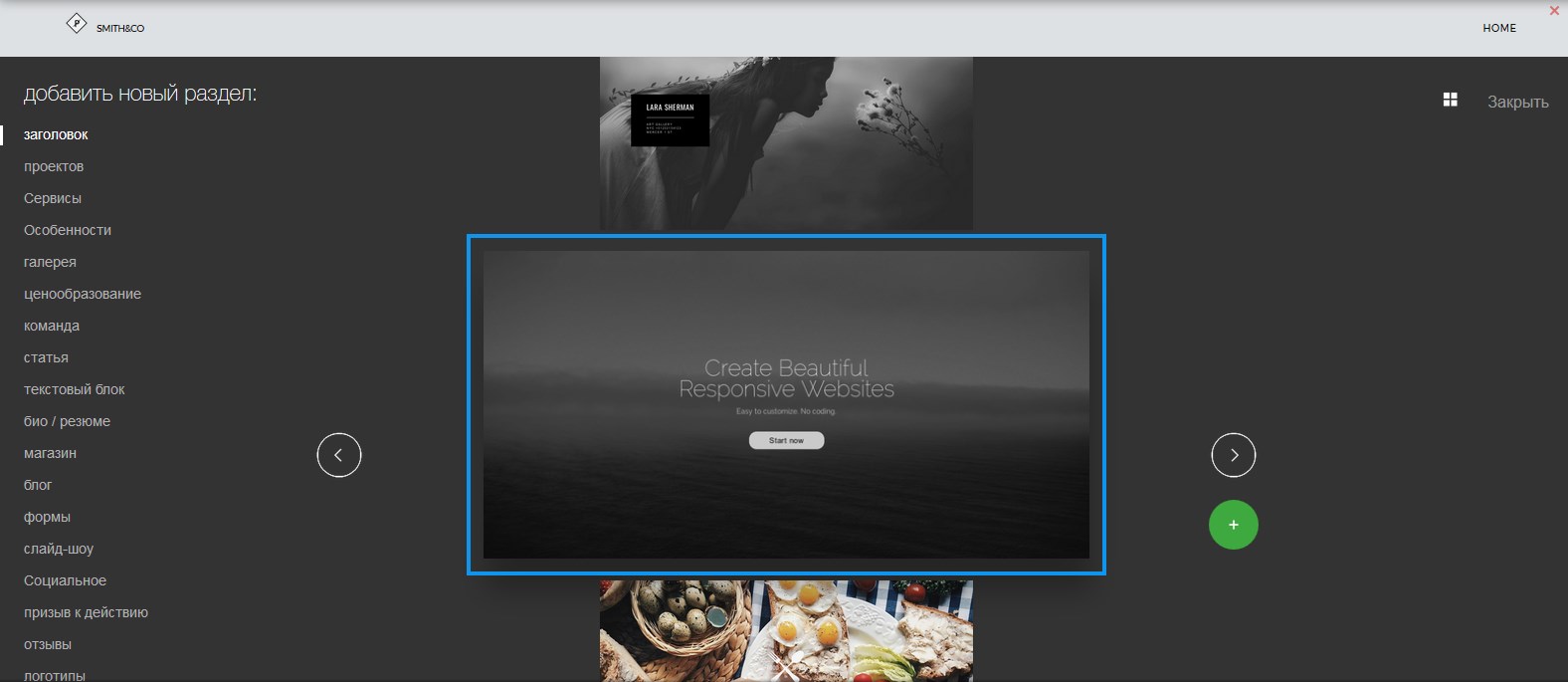
- 1.Если тех секций, которые есть по умолчанию, вам не достаточно, то вы можете добавить еще одну свою. Для этого нажимаем на плюс между секциями

И далее вам предлагается различные варианты уже заготовленных блоков, из которых вы можете выбрать то, что вам больше всего подходит.

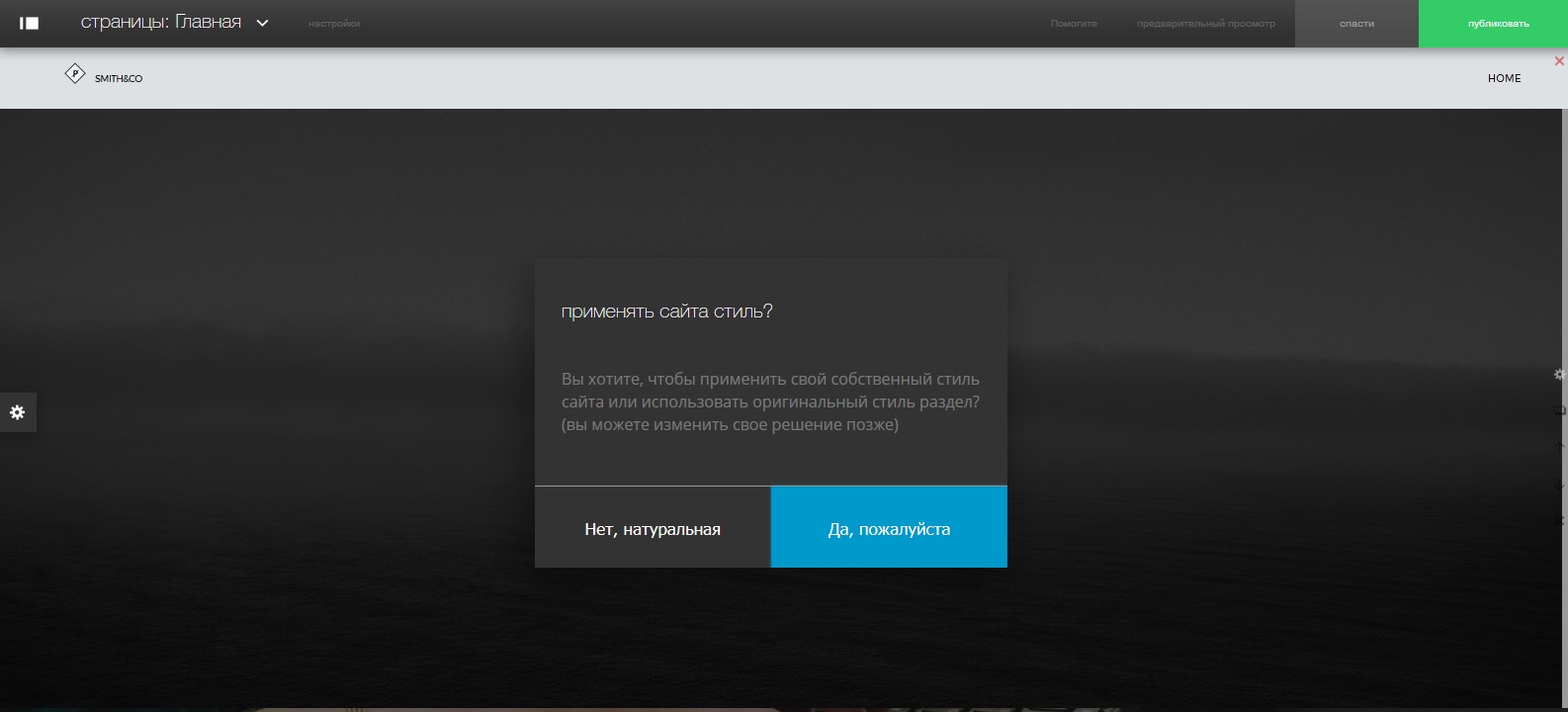
- 2.После выбора макета секции вам предлагается применить её стили ко всему сайту, если вам это не нужно, то нажимаем на кнопку «Нет, натуральная»

- 3.После этого у вас появится новая секция, которую можно редактировать аналогично предыдущим.
Я думаю, что принцип работы с этим сервисом вам понятен.
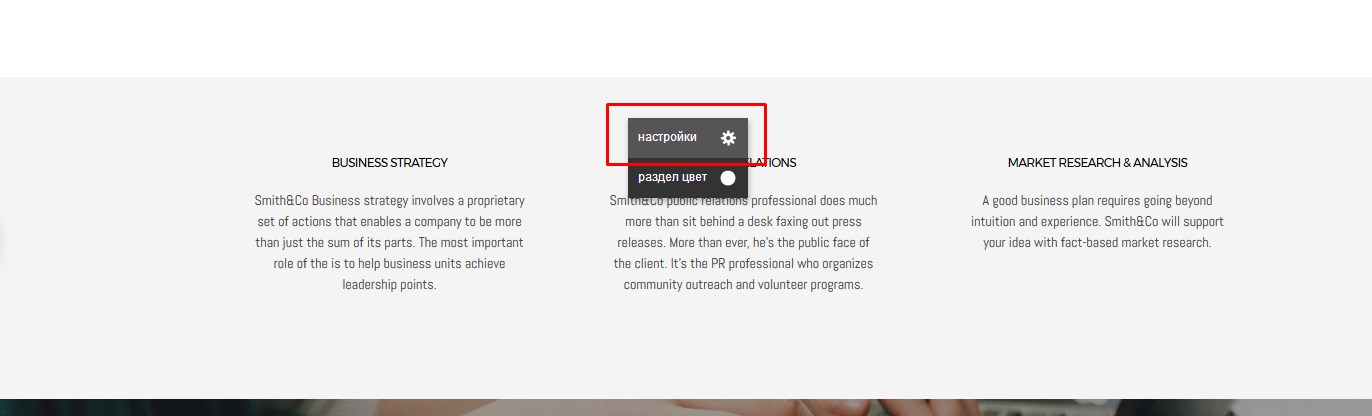
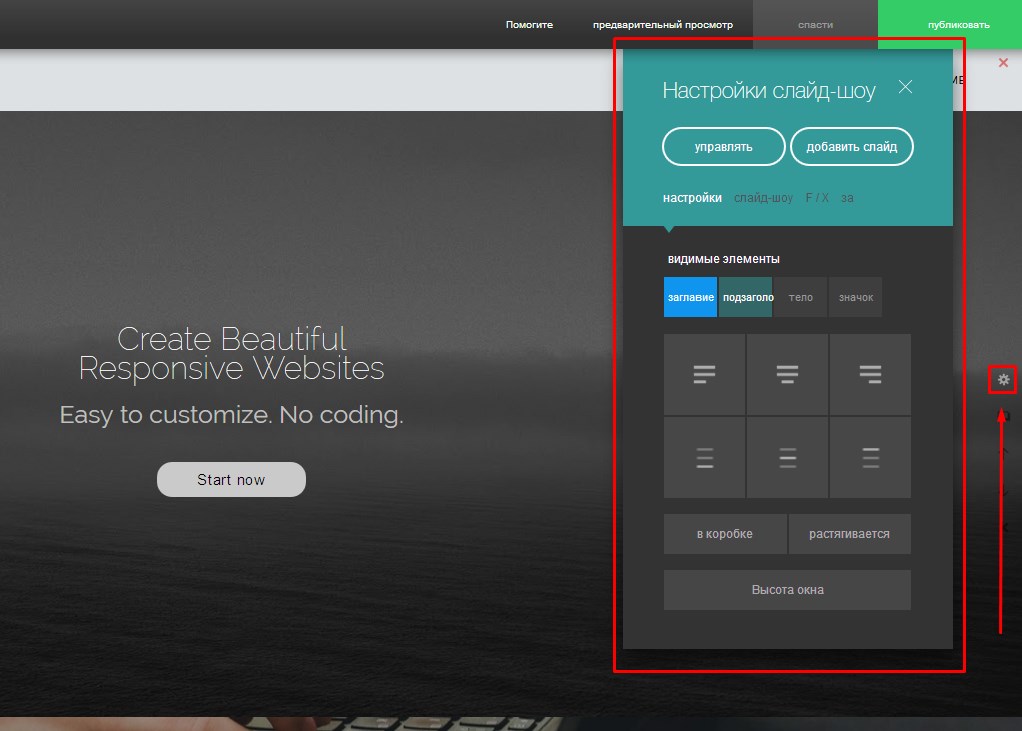
Настройки секций страницы
Так же, для каждой секций на сайте справа есть шестеренка, которая вызывает окно настроек.

В этом окне настроек, как я уже показывала, вы можете добавлять заголовки, подзаголовки, иконки, либо же блоки с текстом.
Для некоторых секций здесь еще есть вкладка «Layout», позволяющая выбирать макет страницы, и вкладка «Background», для задания цвета фона, или фонового изображения.
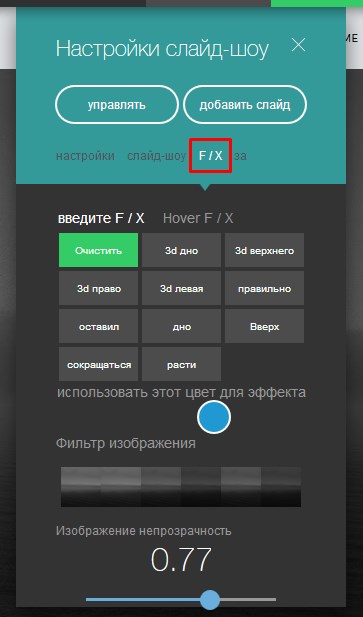
Так же, здесь есть вкладка «F/x», которая позволяет добавлять различные эффекты, изменять уровень прозрачности и применять различные фильтры для фоновых изображений.

А так же, есть вкладка «Pro» с дополнительными настройками.
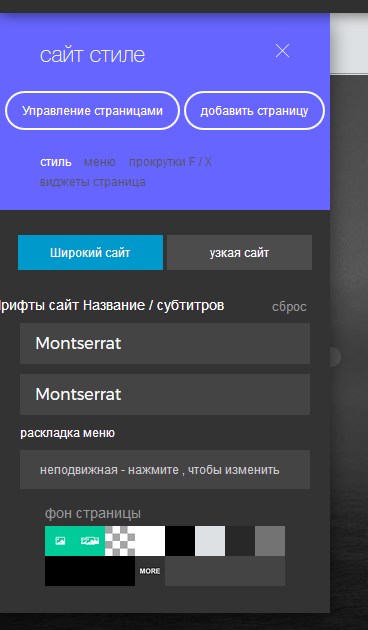
В левой части страницы есть шестеренка с общими настройками страницы, в который вы можете выбирать общий стиль сайта, выбирать макет меню и как оно будет у вас располагаться, выбирать эффекты для секции при прокрутке, и добавлять на страницу различные виджеты.

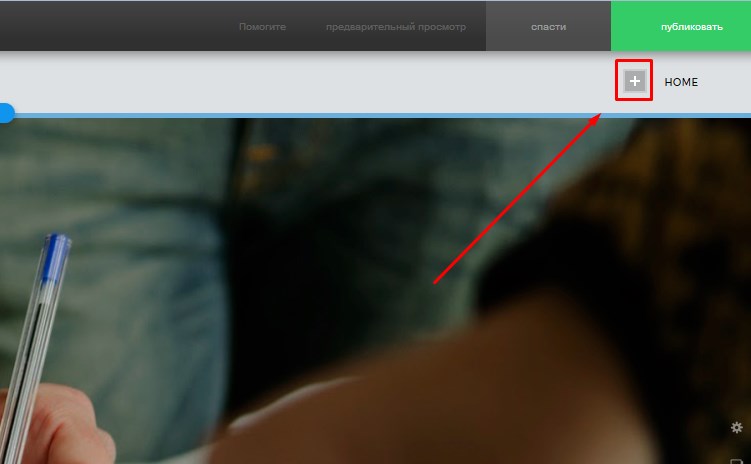
Добавление новых страниц на сайт
Для добавления новых страниц в меню вам достаточно просто навести курсор на плюсик рядом с первым пунктом меню, и затем вы можете добавить сюда ссылку, либо создать новую страницу.

При добавлении новой страницы вы можете использовать пустой шаблон, либо один из уже существующих.

Вводим название страницы, после чего нажимаем на кнопку «Добавить страницу».
После добавления страницы вам предложат добавить эту страницу в качестве ссылки в меню.
Сохранение страницы сайта и загрузка на хостинг
Теперь, после того, как мы создали страницу, которая вам нужна, она вас полностью устраивает и вы заменили все необходимые тексты, вы можете ее сохранить.
Для начала сохраняем ссылку на этот макет, он нам может понадобиться в том случае, если вы в дальнейшем захотите внести на эту страницу какие-то правки при помощи визуального редактора.
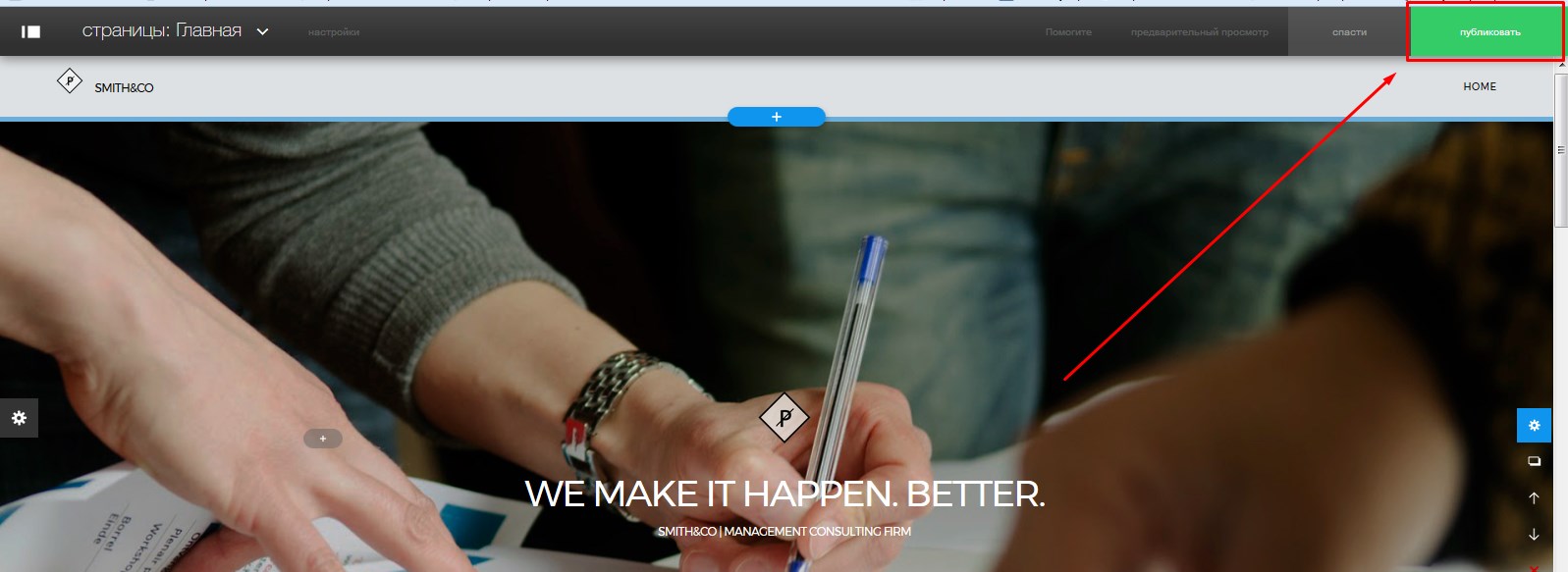
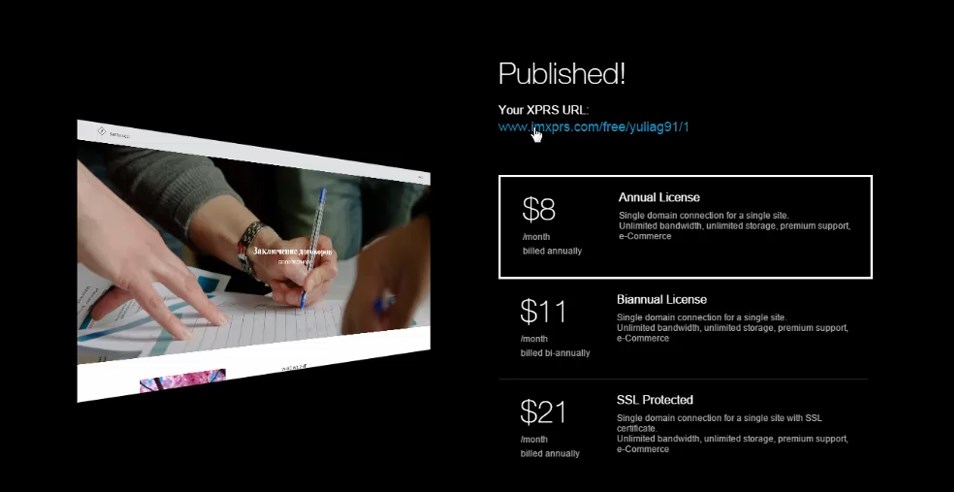
- 1.В правом верхнем углу нажимаем на зеленую кнопку «Publish».

- 2.Регистрируемся в сервисе или авторизируемся если зарегистрированы.
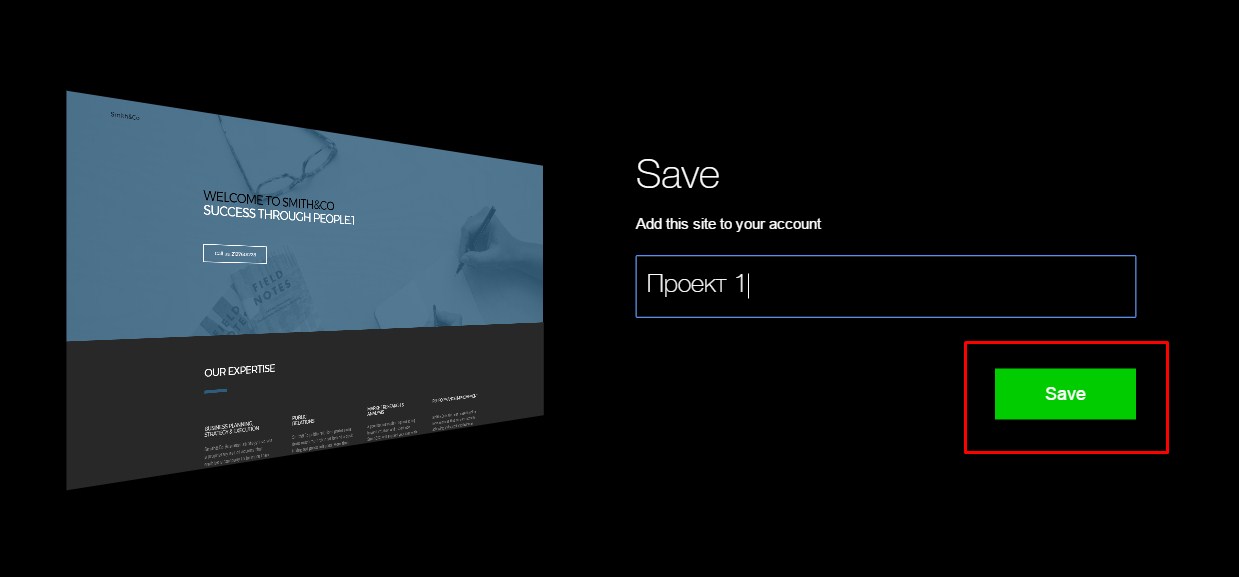
- 3.После заполнения формы регистрации вам предлагается сохранить данный проект под определенным именем. Вводим имя проекта и нажимаем на кнопку «Save».

- 4.Далее данный сервис предлагает вам разместить страницу на своем хостинге за дополнительную плату. Если вас устраивают такие условия, то вы можете на них согласиться, а если нет, то вы можете сохранить проект по отдельной ссылке, и затем разместить у себя на хостинге.
Для этого переходим по этой ссылке:

И теперь мы можем сохранить созданную страницу на компьютер, а затем загрузить к себе на хостинг. Единственное, при сохранении нужно обратить внимание на некоторые моменты.
Я буду сохранять страницу в браузере Opera, здесь сохранение происходит следующим образом:
- 1.В меню «Файл» выбираем пункт «Страница» => «Сохранить как».
- 2.В поле «Имя» у вас обязательно должно стоять на английском index. Иначе, если вы сохраните с каким-то другим не понятным названием, то при выгрузке данной страницы в папку с доменом, хостинг может ее не открыть.
- 3.Тип файла выбираем «Страница полностью».
- 4.Нажимаем «Сохранить».
После сохранения у вас на рабочем столе или в папке, куда вы сохраняли, появиться файл index.html и папка «index_files», которые вам необходимо будет загрузить к себе на хостинг.
Конечно же, какие-то сложные проекты и сложные сайты таким способом создавать не вариант! Как я уже говорила в самом начале, этот способ подойдет либо каких-то срочных проектов, которые используются для тестирования ниши, либо для создания прототипов, либо для согласования дизайна.
Так же, созданная страница будет доступна по ссылке, по которой вы изначально просматривали данный проект.
Для внесения изменений в макет вы можете воспользоваться ссылкой на проект, которую мы сохраняли перед публикацией и просмотром страницы.
Видеоинструкция

На этом у меня все. Надеюсь, что данный сервис вам пригодится. Если данная статья была для вас полезна, не забудьте подписаться на мою рассылку, поделиться статьей в социальных сетях и оставить свой комментарий под статьей.
Успехов вам и вашим проектам!
До встречи в следующих статьях!
С уважением Юлия Гусарь
Бесплатный онлайн конструктор Landing Page
Бесплатный онлайн конструктор Landing Page
LPBuilder.pro это прекрасный и простой конструктор посадочных страниц. Благодаря ему Вы подготовите результативную и профессионально выглядящую страницу.
Конструктор посадочных страниц создает целевые страницы (landing page), которые можно использовать например при:
- кампаниях по платным ссылкам (напр. AdWords),
- баннерных и рекламных кампаниях,
- коммерческих рассылках и бюллетенях.
Конструктор посадочных страниц LPBuilder.pro
Конструктор страниц LPBuilder.pro предоставляет все, что нужно странице, чтобы приносить прибыль.
- Интернет-платежи,
- Подписка на рассылку,
- Бланки контактных данных (генерация лидов),
- Статистика,
- Тесты A/B.
Конструктор имеет ряд профессионально разработанных шаблонов. Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Интуитивный конструктор посадочных страниц
Страница правится в графическом режиме (drag and drop) – т.е. не нужно разбираться в сайтостроительстве или знать HTML. Содержание выводится на страницу так же как в Word, а элементы можно передвигать мышкой.
Можно также закачивать собственные картинки, размещать видео из YouTube. Есть кнопки „Like it” – возможна интеграция с Facebook, Twitter i Google+.
Возможности конструктора
Важно, что конструктор интернет-страниц поможет Вам приготовить страницы, которые работают не только на компьютере, то также на мобильных устройствах: сотовых телефонах (iPhone, smartfony), планшетах (iPad) или наладонниках.
К своей странице можно прикрутить собственный домен или воспользоваться одной из бесплатных доменов, предлагаемых Landingi.com.
Для кого этот конструктор?
Этот профессиональный конструктор создан:
- для фирм, желающих рекламироваться в интернете,
- для агентств, обслуживающих рекламные кампании своих клиентов,
- для частных лиц, желающих бесплатно Создать интернет-страницу.
Стоит воспользоваться конструктором LPBuilder.pro прежде всего как приносящий прибыль инструмент:
- Увеличение продаж,
- Поиск новых клиентов,
- Увеличение эффективности страницы (оптимизация конверсии),
- Снижение расходов на рекламу,
- Сокращение времени подготовки страницы и рекламных кампаний,
- Независимость от дизайнеров и программистов.
Бесплатный конструктор интернет-страниц
LPBuilder.pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
Подытоживая – LPBuilder.pro это эпохальный конструктор. Это первый инструмент позволяющий реализовать бизнес-цели с помощью интернет-страниц.
Регистрация | LPBuilder.pro
Регистрация
LPBuilder.pro это прекрасный и простой конструктор посадочных страниц. Благодаря ему Вы подготовите результативную и профессионально выглядящую страницу.
Конструктор посадочных страниц создает целевые страницы (landing page), которые можно использовать например при:
- кампаниях по платным ссылкам (напр. AdWords),
- баннерных и рекламных кампаниях,
- коммерческих рассылках и бюллетенях.
Конструктор посадочных страниц LPBuilder.pro
Конструктор страниц LPBuilder.pro предоставляет все, что нужно странице, чтобы приносить прибыль.
- Интернет-платежи,
- Подписка на рассылку,
- Бланки контактных данных (генерация лидов),
- Статистика,
- Тесты A/B.
Конструктор имеет ряд профессионально разработанных шаблонов. Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Интуитивный конструктор посадочных страниц
Страница правится в графическом режиме (drag and drop) – т.е. не нужно разбираться в сайтостроительстве или знать HTML. Содержание выводится на страницу так же как в Word, а элементы можно передвигать мышкой.
Можно также закачивать собственные картинки, размещать видео из YouTube. Есть кнопки „Like it” – возможна интеграция с Facebook, Twitter i Google+.
Возможности конструктора
Важно, что конструктор интернет-страниц поможет Вам приготовить страницы, которые работают не только на компьютере, то также на мобильных устройствах: сотовых телефонах (iPhone, smartfony), планшетах (iPad) или наладонниках.
К своей странице можно прикрутить собственный домен или воспользоваться одной из бесплатных доменов, предлагаемых Landingi.com.
Для кого этот конструктор?
Этот профессиональный конструктор создан:
- для фирм, желающих рекламироваться в интернете,
- для агентств, обслуживающих рекламные кампании своих клиентов,
- для частных лиц, желающих бесплатно Создать интернет-страницу.
Стоит воспользоваться конструктором LPBuilder.pro прежде всего как приносящий прибыль инструмент:
- Увеличение продаж,
- Поиск новых клиентов,
- Увеличение эффективности страницы (оптимизация конверсии),
- Снижение расходов на рекламу,
- Сокращение времени подготовки страницы и рекламных кампаний,
- Независимость от дизайнеров и программистов.
Бесплатный конструктор интернет-страниц
LPBuilder.pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
Подытоживая – LPBuilder.pro это эпохальный конструктор. Это первый инструмент позволяющий реализовать бизнес-цели с помощью интернет-страниц.
Лучший бесплатный конструктор сайтов 2020
Лучший бесплатный конструктор веб-сайтов
Создание веб-сайтов раньше было предметом (geddit?) Профессиональных дизайнеров и программистов, но благодаря бесплатным приложениям для создания веб-сайтов в наши дни это то, чем может заняться каждый.
Проблема в том, что существует так много приложений и сервисов для создания веб-сайтов, которые соперничают за внимание, что может быть трудно понять, какое из них выбрать — вот где мы можем помочь.
Мы собрали лучшие из доступных бесплатных конструкторов веб-сайтов, включая как автономное программное обеспечение, так и онлайн-инструменты.
Обычно быстрее, проще и эффективнее создавать и редактировать сайт полностью онлайн с помощью редактора WYSIWYG, но если вам нужен полный контроль над каждым аспектом дизайна и веб-хостинга вашего сайта, вам понадобится бесплатный веб-сайт для настольных компьютеров. строитель.
Итак, хотите ли вы создать сайт для своего бизнеса, новый блог или просто хотите создать для себя присутствие в Интернете, вот лучшие бесплатные услуги по созданию сайтов, которые помогут вам.
Создайте свой следующий веб-сайт всего за 10 долларов.80 в месяц
С дизайнерами мирового уровня, создающими шаблоны для каждого варианта использования, Squarespace может помочь выделить вашу идею в Интернете. Начните работу с одним из наших лучших в своем классе шаблонов веб-сайтов и настройте его в соответствии со своими потребностями. Используйте эксклюзивный код ваучера Squarespace TECHRADAR10, чтобы получить эту цену на самый дешевый пакет. Посмотреть сделку
- Если вам нужны конструкторы веб-сайтов с большим количеством возможностей и функций, ознакомьтесь с нашим списком лучших конструкторов веб-сайтов, который включает платные услуги.
1. Wix
По-настоящему мощный конструктор веб-сайтов, отточенный
Очень удобный редактор ADI
Но специалисты могут настроить все
Мощный и хорошо оснащенный
Wix — это известный конструктор веб-сайтов, который предлагает бесплатный тарифный план, позволяющий использовать эту услугу, не кладя руку в карман.И вы получаете выгоду от работы одного из самых впечатляющих редакторов веб-сайтов в отрасли.
Этот редактор можно запустить в режиме ADI (искусственный интеллект дизайна), который имеет очень простой интерфейс, чтобы все было действительно простым и удобным для пользователя. Это отлично подходит для новичков, так как вы можете создать базовый сайт, даже не беспокоясь удаленно (также предоставляется ряд привлекательных шаблонов).
Те, кто хочет больше участвовать в настройке дизайна своего веб-сайта, могут воспользоваться полноценным редактором Wix, который может похвастаться мощной функциональностью и возможностью по-настоящему отточить свой веб-сайт и сделать его так, как вы хотите.Визуальный предварительный просмотр элементов страницы также позволяет легко выбрать то, что вам нужно для любой конкретной части веб-страницы.
Wix настолько отточен, что создание вашего сайта с помощью редактора больше похоже на использование собственного приложения, а не конструктора веб-сайтов, и он также обеспечивает отличную поддержку широкого спектра мультимедиа, а также качественную поддержку клиентов, даже на бесплатный план. Кроме того, недавно был выпущен Wix Turbo, который улучшает производительность и скорость всех веб-сайтов Wix.
Мощная функция ведения блога дополняет все, и вы получаете действительно высококачественное предложение с бесплатной версией этого конструктора веб-сайтов.
(Изображение предоставлено: Future) (Изображение предоставлено: Постоянный контакт)2. Постоянный контакт
Простая установка
Уровень бесплатного пользования
Вариант электронного маркетинга
Публикация требует оплаты
Постоянный контакт обеспечивает интеллектуальный конструктор веб-сайтов и платформу магазина электронной коммерции, которые можно использовать бесплатно.
Создать веб-сайт легко с помощью функции перетаскивания, что позволяет легко и просто настроить дизайн и вставить необходимые функции.
Настройки автоматически оптимизируются для мобильных платформ и SEO, а в пакет входит бесплатная библиотека изображений с более чем 50 000 изображений.
Платформа электронной коммерции позволяет совершать онлайн-платежи через Paypal, Mollie или Stripe. Существуют функции заказа и инвентаризации, которые автоматически обновляют инвентарь с помощью заказов и отправляют уведомление по электронной почте, когда товары заканчиваются.
Хотя веб-сайт базового уровня является бесплатным, есть платные планы, которые добавляют дополнительные функции. Кроме того, существует также возможность платного маркетинга по электронной почте, чтобы вы могли привлечь новых клиентов.
В целом, Constant Contact хорошо справляется с настройкой основ. Бесплатный план — отличный способ настроить свой веб-сайт, но если вы хотите опубликовать веб-сайт, вам нужно будет заплатить.
Если вы хотите создать веб-сайт как можно быстрее, не ищите ничего, кроме Weebly.Он настолько прост в использовании, что вы получите великолепный сайт в Интернете за считанные минуты3. Weebly
Создайте веб-сайт с помощью удобного мастера и редактора WYSIWYG
Мощное бесплатное решение
Автоматическое создание веб-сайтов для новичков
Тонны стильных шаблонов
Weebly предлагает вам два способа создания вашего веб-сайта. Оба включают создание его в Интернете, и оба являются максимально быстрыми и безболезненными.
Самым простым вариантом является использование базового конструктора редактора, который поможет вам ответить на ряд вопросов перед автоматическим созданием сайта для вас.Возможности для настройки есть, но здесь основное внимание уделяется быстрым результатам для всех, кто боится создавать веб-сайты.
Доступен более практический подход, если вы решите использовать стандартный редактор. Есть буквально сотни стильных шаблонов на выбор — и, да, они действительно впечатляют, — которые вы можете настроить и адаптировать к своим потребностям с помощью красивого редактора WYSIWYG.
Несмотря на то, что Weebly является облачным конструктором веб-сайтов, он дает вам большую степень контроля над внешним видом вашего сайта и размещением элементов страницы.Вы также можете оживить его, используя дополнительные функции, такие как информационный бюллетень и чат. Эта мощность и гибкость делают Weebly первоклассным конструктором веб-сайтов.
WordPress — инструмент, который выбирают многие владельцы блогов. К нему нужно немного привыкнуть, но как только вы освоите его, вам понравится его гибкость.4. WordPress
Идеально подходит для статических сайтов, портфолио, интернет-магазинов и блогов
Простой в использовании онлайн-редактор
Очень много бесплатных тем
Li
.Конструктор сайтов | Создайте свой собственный сайт
Что такое конструктор сайтов?
Конструктор веб-сайтов — это программа или инструмент, позволяющий проектировать и создавать потрясающие веб-сайты без редактирования кода. Специально разработанное программное обеспечение для перетаскивания позволяет любому быстро создать свой собственный веб-сайт без необходимости нанимать разработчика или дизайнера. Новички в Интернете могут просто выбрать один из множества шаблонов, настроить их в соответствии со своим видением бренда и создать совершенно уникальное веб-присутствие, которое одинаково впечатлит как клиентов, так и потенциальных клиентов.
Конструкторы веб-сайтов — это чрезвычайно рентабельный способ создания вашего бизнеса или бренда в Интернете, поэтому они идеально подходят для блоггеров, малого бизнеса или всех, кто не обладает техническими навыками для создания кода веб-сайта с нуля. Это беспроблемно, быстро и просто, а еще лучше, часто бесплатно для существующих клиентов one.com, которые могут получить доступ к бесплатной пробной версии нашего Конструктора веб-сайтов через панель управления, чтобы протестировать все его удивительные функции и инструменты, прежде чем выбрать подходящий план.
Как создать сайт с нуля?
Прелесть инструмента для создания веб-сайтов в том, что вам не нужно начинать проект веб-сайта с нуля. Для начала просто выберите предпочтительный шаблон в нашей бесплатной пробной версии. Они упорядочены по темам и категориям, поэтому легко найти подходящий вариант для вашей идеи или проекта.
Наши шаблоны, разработанные нашей командой профессиональных дизайнеров и разработчиков, идеально подходят для всех, кто пытается воплотить свою идею в творческое видение.С таким огромным выбором потрясающих готовых шаблонов на выбор, все, что нужно, чтобы по-настоящему отточить ваш сайт, — это несколько настроек цвета, шрифта и изображения. Добавьте контент вокруг своей предыстории, и так же быстро вы создадите свой первый собственный веб-сайт. Наш удобный мобильный редактор позволяет вам переупорядочивать содержимое блогов, чтобы ваш сайт выглядел великолепно на всех устройствах.
Чтобы воплотить свое видение в жизнь в Интернете, нужно всего несколько простых шагов:
Выберите профессиональный шаблон из нашей библиотеки, затем внесите столько изменений, сколько захотите, чтобы сделать его своим.
Затем создайте несколько соответствующих страниц. Если вам не хватает вдохновения, взгляните на то, что делают ваши конкуренты, или просматривайте веб-сайты, которые вам нравятся как потребителю. Подумайте, было бы полезно вашим посетителям иметь страницу «О нас» или «Свяжитесь с нами» с вашим служебным адресом и контактными данными. Если вы продаете услугу или товары, не забудьте добавить свой прайс-лист, а также обзор того, что вы можете предложить потенциальным клиентам.
3.Если вы довольны тем, что создали, просто нажмите кнопку «Опубликовать», чтобы ваш сайт заработал. Лучше всего показать свой веб-сайт честным и прямым друзьям и коллегам, чтобы они попросили их отзывы и рекомендации. Вряд ли кто-то сможет правильно создать свой сайт с первой попытки, поэтому учтите любые предложения по улучшению, вносите изменения, публикуйте и повторяйте, пока не создадите сайт, который работает для вас.
Зачем мне нужен сайт?
Давайте вернемся к этому вопросу; Почему бы и нет? Если у вас небольшой бизнес, новый стартап или кто-то с отличной идеей или портфолио работ, почему бы не продемонстрировать миру, что вы делаете? Как потенциальные клиенты найдут вас в эпоху цифровых технологий, если у вас нет веб-сайта? Сколько вы знаете людей, которые до сих пор используют телефонную книгу для поиска компании? Именно!
Веб-сайт в вашем домене демонстрирует, что вы действительно привержены своему проекту или идее.Это идеальное первое прикосновение и отправная точка для демонстрации вашего бизнеса, продуктов или галереи почти бесконечному количеству потенциальных новых клиентов, поэтому вам нужно убедиться, что вас заметят и вас найдут в Интернете. Ваш веб-сайт рассказывает вашу историю и сразу же отвечает на важные вопросы о том, кто вы, чем занимаетесь и что продаете! Кроме того, в отличие от вас, ваш веб-сайт может продвигать ваш бренд, отвечая на вопросы о вас 24 часа в сутки.
Нужны ли мне навыки программирования для использования конструктора сайтов?
Вам не нужны навыки программирования, чтобы с его помощью создать потрясающий веб-сайт.com — простой в использовании конструктор веб-сайтов. Не нужно беспокоиться об обновлении HTML, CSS и JavaScript; редактор перетаскивания сделает всю тяжелую работу за вас. Просто выберите один из наших различных настраиваемых шаблонов веб-сайтов и сделайте его своим, добавляя и удаляя блоки содержимого, изменяя цвета, шрифты и изображения — все это можно сделать без редактирования ни одной строчки кода.
Что входит в конструктор сайтов?
один.com. Конструктор веб-сайтов с перетаскиванием и перетаскиванием включает в себя не только различные настраиваемые шаблоны, но также бесплатную галерею изображений и другие функции, такие как наш редактор мобильных представлений, совместное использование в социальных сетях, шрифты Google и многое другое. Наша стандартная версия включена во все наши планы, но если вы хотите опубликовать более пяти страниц и иметь доступ ко всем премиальным функциям и изображениям, которые может предложить наш Конструктор веб-сайтов, вы просто выберете более дорогой план.
Могу ли я перейти на другой шаблон веб-сайта?
Ну конечно можно! Если вы начали создавать свой веб-сайт или уже запустили его с помощью одного из наших шаблонов, но его внешний вид вам больше не нравится, вы можете легко изменить его на другой, выбрав альтернативу из нашей библиотеки шаблонов на панели управления.Видишь ли, это нормально иногда менять свое мнение.
В чем разница между конструктором сайтов и WordPress?
Website Builder — это очень простой в использовании программный инструмент перетаскивания, который позволяет любому человеку без каких-либо технических знаний быстро и эффективно создать веб-сайт. WordPress — это система управления контентом, которая использует редактор форм, а не визуальный интерфейс, который, как правило, требует дополнительных технических знаний, чтобы по-настоящему воспользоваться всеми его функциями и плагинами.
WYSIWYG от one.com (то, что видишь, то и получаешь), содержит встроенную систему безопасности, предварительно разработанные шаблоны и множество встроенных функций, которые не требуют программирования для интеграции на ваш сайт. .
Мы также предлагаем темы веб-сайтов WordPress и специальные инструменты для более продвинутых пользователей, которым нужны сайты большей сложности. Выбор между ними зависит от ваших технических навыков и потребностей.
Сколько стоит создание сайта?
Создание веб-сайта с нуля не требует затрат рук и ног.Используя конструктор сайтов one.com, вам не нужно тратить деньги на оплату веб-дизайнера и разработчика. Наш редактор перетаскивания позволяет вам легко создать веб-сайт с нуля, выполнив несколько простых шагов, сэкономив вам много денег. Конструктор сайтов one.com включен во все наши пакеты. Все, что вам нужно сделать, чтобы начать, — это выбрать понравившееся доменное имя, выбрать план, который соответствует вашим требованиям, а затем приступить к созданию своего сайта. Общая стоимость будет зависеть от расширения доменного имени и выбранного вами тарифного плана, но будьте уверены, вы удивитесь, насколько это доступно.
.Конструктор сайтов »БЕСПЛАТНО на 1 месяц
Ищете ли вы определенные продукты или услуги или исследуете определенную тему, Интернет — это ресурс, к которому обращаются почти все. Поэтому для компаний, организаций и самозанятых или фрилансеров очень важно иметь собственное присутствие в Интернете. В наши дни это единственный способ гарантировать, что ваши услуги и предложения будут замечены.
Если вы хотите создать свой собственный веб-сайт, существует множество вариантов. Существует широкий выбор услуг веб-дизайна как для продвинутых пользователей, так и для профессионалов и новичков.Даже без каких-либо предварительных знаний о разработке веб-сайта существует ряд инструментов, которые помогут вам создать собственный веб-сайт. Прежде чем обдумывать, как именно вы будете создавать свой сайт, сначала подумайте, какой именно сайт вам интересен — разные сайты служат разным целям. Вот некоторые из наиболее распространенных форматов веб-сайтов:
Персональный веб-сайт Веб-сайты можно использовать для отображения личной или семейной истории. На таких сайтах обычно объясняют свои интересы и карьерный путь фотографиями, а темы чаще всего являются частью личного опыта веб-мастера.Кроме того, часто создаются личные сайты для особых случаев (свадьбы, прибавления в семье и т. Д.). Этот тип веб-сайтов часто используется как дневник, доступный для всеобщего просмотра.
Блог Блог (полная форма: weblog) — это веб-сайт, который в основном публикует контент в стиле дневника или журнала. Как и в случае с описанным выше вариантом частного веб-сайта, весь контент ориентирован на блоггера. Однако, в отличие от частного веб-сайта, блог обычно сосредоточен на одной конкретной теме или теме.Что касается содержания блога, то здесь почти нет ограничений; общие темы включают популярную культуру, моду, образ жизни, технологии или политику.
Благодаря высококачественному и востребованному контенту, текстам, подходящим для вашей целевой аудитории и привлекательному веб-дизайну, легко создать успешный блог, который также приносит деньги. Наиболее распространенными веб-приложениями для создания блогов являются wordpress.com, blogger.com и tumblr.com.
Фотогалерея Интернет полон изображений всех форм и размеров — настолько много, что некоторые веб-сайты почти полностью посвящены им.Сайты художников и фотографов, а также сайты мебельных, ювелирных или модных брендов также содержат много изображений.
Вообще говоря, фотогалереи — отличный вариант для компаний или предприятий, которым необходимо отображать ряд продуктов или услуг. Способ встраивания фотогалереи на веб-сайт зависит от системы, используемой для создания вашего веб-сайта, или от вашего конструктора веб-сайтов. Существует также большой выбор платформ социальных сетей, которые предлагают простой метод публикации и распространения изображений (например: Instagram, Pinterest или Flickr).
Рекламный веб-сайт Некоторые люди используют свой веб-сайт в профессиональных целях, чтобы загрузить свое личное резюме, а также добавить дополнительную информацию о своей профессиональной карьере и образцы работы. Ссылка на ваш рекламный веб-сайт может выделить ваше приложение из толпы и послужить свидетельством дальновидного и инициативного соискателя — при условии, что оно хорошо представлено и эстетично.
Чтобы ваши личные данные не были открыты для публики, храните личные документы (личное резюме, сертификаты и т. Д.).) в защищенном паролем разделе вашего сайта. Таким образом, вам просто нужно отправить пароль соответствующему лицу, работающему с вашим приложением.
Визитки в Интернете Для деловых отношений неплохо создать сайт в стиле визитки. Большим преимуществом визитных карточек является скорость, с которой их можно создавать. Одной страницы для основной информации и контактных данных также достаточно. Некоторые онлайн-визитки состоят из нескольких веб-страниц, чтобы отображать определенную информацию отдельно, например, ваше собственное портфолио.Интернет-визитки как для компаний, так и для самозанятых людей имеют ту же цель, что и рекламные сайты для людей, ищущих работу; ваше присутствие в Интернете демонстрирует ваши личные сильные стороны и должно способствовать вашему личному успеху. Независимо от того, является ли ваша цифровая визитная карточка одностраничной или целым веб-сайтом, это обычно является отправной точкой для небольших компаний в цифровом мире — особенно для малого бизнеса и самозанятых людей — и в конечном итоге превращается в полноценный бизнес-сайт. .
Веб-сайт компании Веб-сайты компании обычно имеют больший объем контента и более глубокую структуру, чем онлайн-визитки. В зависимости от сектора или компании бизнес-сайты обычно содержат контент, имеющий информативную или развлекательную функцию. Интернет-присутствие может укрепить имидж компании, его можно использовать как маркетинговую платформу для новых публикаций и услуг или обеспечить поддержку; а также каналы коммуникации для целевой группы. То же самое относится к веб-сайтам самозанятых людей и организаций, которые не стремятся исключительно к получению прибыли.Веб-сайты многих компаний не только информируют о своих различных продуктах и услугах, но также предлагают услуги по приобретению или заказу таких товаров непосредственно через их веб-сайты. Есть также много сайтов, которые существуют исключительно для определенных продуктов или брендов. Если коммерческий сайт ориентирован на продажу товаров, он считается интернет-магазином.
Интернет-магазин / Интернет-магазин Электронная коммерция является неотъемлемой частью повседневной жизни многих людей, и конец буму онлайн-торговли еще далеко.Для тех, кто хочет создать свой собственный интернет-магазин, конечно же, требуется полнофункциональный веб-сайт. В дополнение к этому, есть ряд других аспектов, на которые следует обратить внимание: перед созданием интернет-магазина важно сначала создать бизнес-план. Другие области, которые необходимо учитывать, включают распространение приобретенных товаров и поисковую оптимизацию (SEO) интернет-магазина, чтобы сделать его более заметным в результатах поиска Google. В дополнение к этому, как интернет-магазин розничной торговли должен соблюдать различные правовые нормы.
.Бесплатный конструктор сайтов | Сделать бесплатный сайт
Что такое WebStarts?
WebStarts — это все, что вам нужно для создания и поддержки собственного веб-сайта. Традиционно веб-сайты пишутся в HTML-коде, этот код хранится на сервере, и на него указывает домен. Процесс создания традиционного веб-сайта утомительный, технический и дорогостоящий. Если вы не знаете, как кодировать, вы можете нанять веб-разработчика. Далее вам необходимо приобрести место на сервере. Наконец, вам необходимо зарегистрировать домен.Управлять тремя разными счетами и тремя разными компаниями сложно. Весь процесс настолько запутан, что многие люди задаются вопросом, как вообще создать веб-сайт.
С WebStarts вам не нужно знать код, чтобы создать красивый веб-сайт. Наш простой в использовании редактор перетаскивания позволяет легко размещать фотографии, текст и другие элементы именно там, где вы хотите, чтобы они отображались на вашей странице. А когда пришло время добавить доменное имя, вы просто выбираете его, и оно автоматически настраивается для работы с вашим сайтом.Вам никогда не придется беспокоиться о найме дорогого веб-дизайнера или о невозможности своевременно вносить изменения в свой веб-сайт.
Веб-хостинг
WebStarts размещает ваш сайт в облаке. Таким образом, вам никогда не придется беспокоиться о настройке веб-серверов, использовании программы FTP для передачи файлов или повторной настройке IP-адресов.
Доменные имена
Когда вы создаете веб-сайт с помощью Webstarts, вы можете добавить доменное имя к своему веб-сайту, и он сразу же начнет работать.Не нужно возиться с регистраторами, DNS или указанием IP-адресов.
Инструменты дизайна
Вам не нужно устанавливать на компьютер программу для веб-дизайна, чтобы вносить изменения во внешний вид вашего веб-сайта. Просто войдите в систему, и все будет перетаскиваться. Нет ничего проще.
Чем WebStarts отличается от других разработчиков веб-сайтов?
Большинство конструкторов веб-сайтов ограничивают вас выбором одного из тех же скучных шаблонов, которые уже используются сотнями, если не тысячами других веб-сайтов.Затем их идея настройки позволяет вам поменять местами текст и выровнять его по левому краю, по центру и по правому краю. Подобные ограничения не дают вам гибкости и контроля, необходимых для успеха в Интернете.
С WebStarts редактор перетаскивания обеспечивает истинное «то, что вы видите, то и получаете». У вас есть возможность создать уникальный веб-сайт, который отражает ценность ваших продуктов и услуг. Кроме того, WebStarts наполнен мощными функциями, за которые наши конкуренты будут платить дороже.Все это подкреплено живой поддержкой прямо здесь, в США. Наш дружелюбный и знающий персонал будет рад помочь завершить создание вашего сайта.
Звучит здорово, так как же WebStarts может быть бесплатным?
Когда мы запускали WebStarts, мы знали, что всем будет нужен веб-сайт, то есть всем. Зная о разнообразии использования веб-сайта, мы решили сделать базовую версию WebStarts бесплатной. Таким образом, каждый, от студента до крупнейшей корпорации, может создать красивый веб-сайт с помощью нашего бесплатного конструктора веб-сайтов.Мы также знаем, что людям так понравится использование WebStarts, что они захотят перейти на платную подписку, чтобы получить еще более продвинутые функции для своего бизнеса или организации.
Конструктор веб-сайтов, который поможет вас найти.
В WebStarts мы знаем, что для большинства людей, создающих веб-сайт, самое важное — это найти. Вот почему WebStarts был создан с нуля, чтобы быть удобными для поисковых систем. Это означает, что веб-сайты, созданные с помощью WebStarts, с большей вероятностью будут найдены в поисковых системах, таких как Google.Поэтому, когда вы создаете веб-сайт с помощью WebStarts, будьте уверены, люди смогут найти созданный вами веб-сайт в Интернете.
Бесплатный конструктор веб-сайтов с функциями, необходимыми для успеха в Интернете.
В то время как наши конкуренты ограничивают вас созданием скучных статических веб-сайтов, в WebStarts мы даем вам возможность создать веб-сайт, который включает в себя богатые интерактивные функции, которые мы называем приложениями. Наши интегрированные приложения варьируются от конструкторов форм, календарей, членства, видеохостинга, музыкальных плейлистов, музыкальных магазинов, карт, SEO и многого другого.Эти интерактивные приложения предназначены для того, чтобы помочь вашему веб-сайту привлечь больше посетителей, привлечь больше потенциальных клиентов и сделать ваш сайт более привлекательным.
Как создать веб-сайт с помощью WebStarts
Посмотрите это короткое видео, чтобы узнать, как легко начать создавать свой собственный веб-сайт с помощью WebStarts.
.